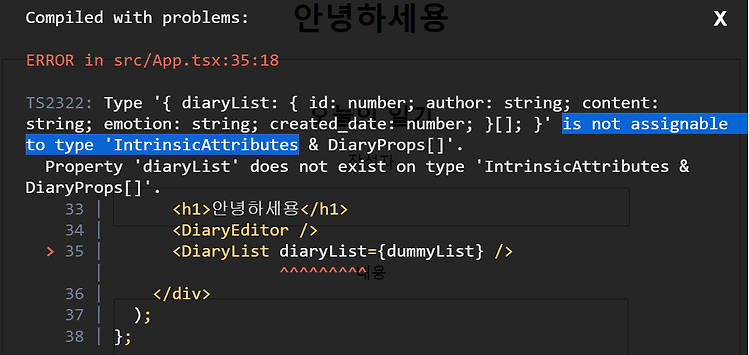
typescript로 리액트 코드를 작성하여 props를 넘겨주는 과정에서 아래 에러가 발생했다. js에선 타입을 지정해주지 않아 간단히 해결되지만, ts는 타입을 명시해주어야 했기 때문에 이러한 에러가 발생하는 것이다. 넘겨주려는 dummyList는 아래와 같다. const dummyList = [ { id: 1, author: 'author1', content: 'content1', emotion: '5', created_date: new Date().getTime(), }, { id: 2, author: 'author2', content: 'content2', emotion: '4', created_date: new Date().getTime(), }, { id: 3, author: 'author3..