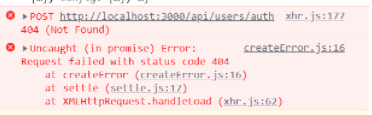
로그인, 로그아웃 화면을 만드는 작업을 하던 중 위 에러가 콘솔창에 뜨기 시작했다.
정말 이상하게도, 로그인과 로그아웃 자체는 잘 되는데 뭔가 조금씩 버그가 있는 듯한 느낌?
아래 링크에서 내 질문을 확인할 수 있다. (자문자답 질문)
https://www.inflearn.com/questions/293267
[34강] 로그인, 로그아웃 자체는 잘 되는데 콘솔에서 에러가 뜹니다. - 인프런 | 질문 & 답변
안녕하세요 :) 좋은 강의 잘 듣고 있습니다. 로그인, 로그아웃 자체는 잘 되는 것 같은데 콘솔창에서 /api/users/auth가 존재하지 않는다는 에러가 떠서 질문드립니다. 동일한 현상의 다른 질문들을
www.inflearn.com
해결방안
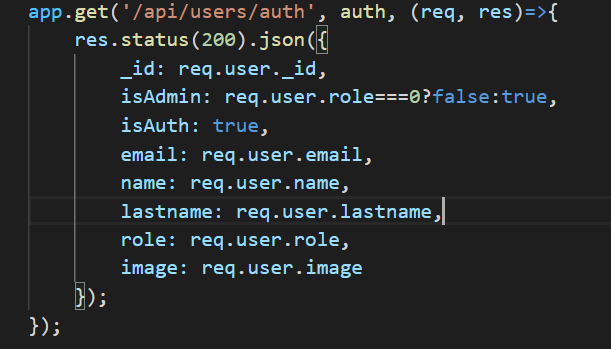
API 주소 자체는 오타 없이 /api/users/auth로 명확하게 적었음을 확인할 수 있다.
그러나, GET, POST 메소드를 잘못 적었음을 확인할 수 있다.
404 에러가 뜬다면 그 주소를 찾지 못한다는 뜻이므로,
1. 그 주소를 정말 만들었는지
2. 오타 확인
3. 뿐만 아니라 HTTP Method 매칭 또한 제대로 됐는지 확인하도록 하자.

분명 서버 쪽에서는 API 주소를 GET 메소드로 만들었으나,
프론트 쪽에서 리덕스를 사용할 때 API 주소를 POST 메소드로 받은 것이 문제였다.

그래서 위와 같이 POST /api/users/auth 404 에러가 뜬 것이었다.
아래와 같이 user_action.js를 get으로 수정하여 에러를 수정하였다.
export function auth(){
const request = axios.get('/api/users/auth')
.then(response => response.data);
return{
type: AUTH_USER,
payload: request
}
}
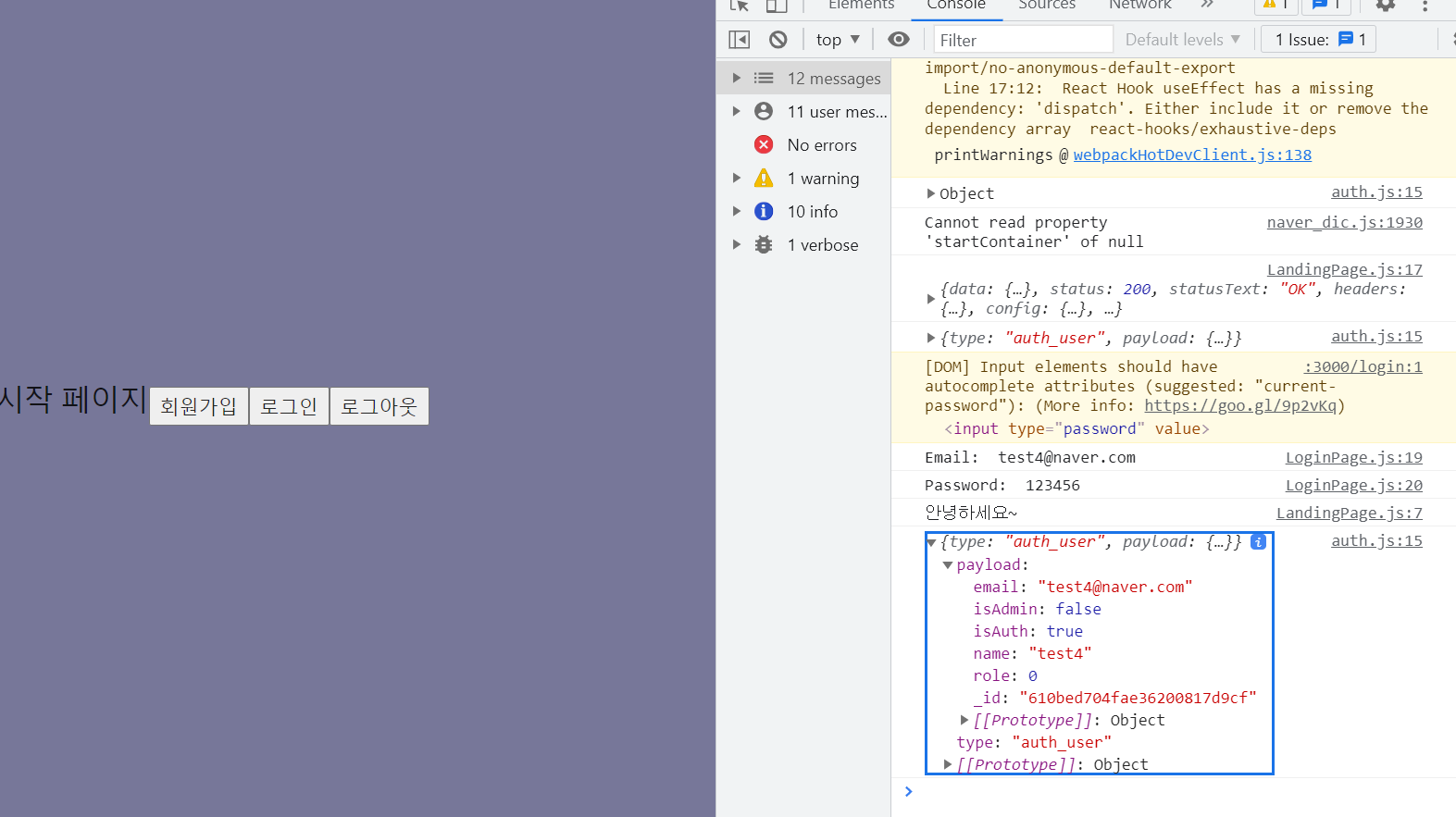
드디어 콘솔창에 에러없이 잘 돌아감을 확인할 수 있었다~
'JS > JS, TS 학습기록' 카테고리의 다른 글
| [Javascript] fetch 함수로 api를 호출하여 응답을 받아보자 (0) | 2022.04.28 |
|---|---|
| [typescript] JS에서 length가 undefined로 뜨는 현상 고치기 (0) | 2022.01.31 |
| [React TS][ERROR] is not assignable to type 'IntrinsicAttributes 해결 (0) | 2022.01.31 |
| [React] typescript로 이벤트들을 useState로 저장하면서 겪은 일 (2) | 2022.01.27 |
| [MongoDB] 몽고디비 연결안됨 에러: UnhandledPromiseRejectionWarning, DeprecationWarning (0) | 2021.06.21 |