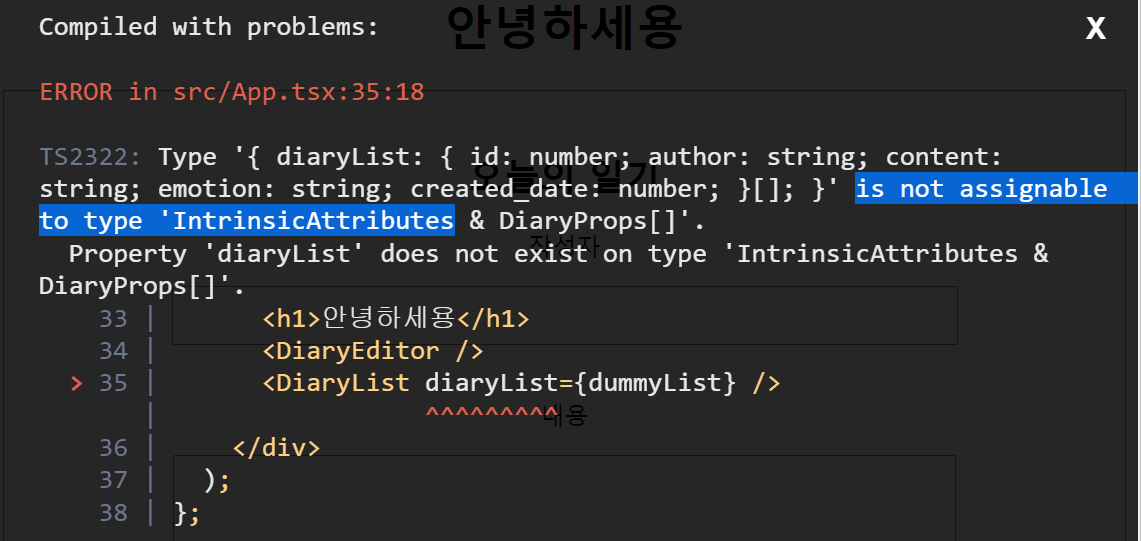
typescript로 리액트 코드를 작성하여 props를 넘겨주는 과정에서 아래 에러가 발생했다.

js에선 타입을 지정해주지 않아 간단히 해결되지만,
ts는 타입을 명시해주어야 했기 때문에 이러한 에러가 발생하는 것이다.


넘겨주려는 dummyList는 아래와 같다.
const dummyList = [
{
id: 1,
author: 'author1',
content: 'content1',
emotion: '5',
created_date: new Date().getTime(),
},
{
id: 2,
author: 'author2',
content: 'content2',
emotion: '4',
created_date: new Date().getTime(),
},
{
id: 3,
author: 'author3',
content: 'content3',
emotion: '3',
created_date: new Date().getTime(),
},
];따라서 자식 props는 Array<DiaryProps>로 처리해주었고,
DiaryProps는 인터페이스로 지정해주었다.
그런데
TS2322: Type '{ diaryList: { id: number; author: string; content: string; emotion: string; created_date: number; }[]; }' is not assignable to type 'IntrinsicAttributes
& DiaryProps[]'.
에러가 뜨니 너무 힘들었다.
어떻게 해결하면 좋을까?
해결방법
1. 먼저 new Date().getTime()은 number형이다.
interface에서 created_date 타입을 Date에서 number로 바꿔주자.
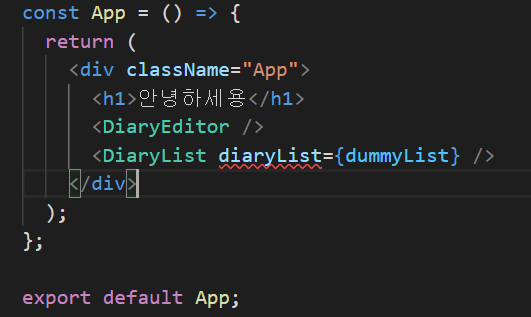
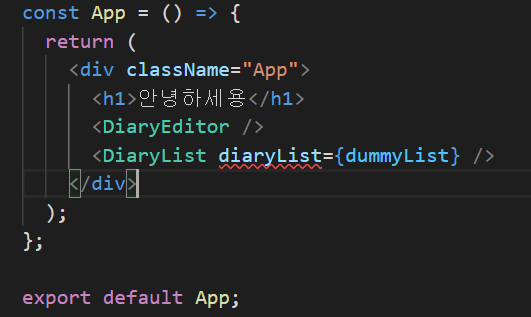
2. 이제 props를 확인해보자.

아까 봤던 아래 빨간줄 에러는 diaryList라는 변수명을 인식하지 못하기 때문이므로
diaryList={dummyList}를 비구조화 할당 문법인 {...dummyList}로 바꿔준다.
출처: https://pinokio0702.tistory.com/365
문제점: dummyList가 obj로 넘어가기 때문에 diaryList.length가 undefined로 뜬다. 아직 이 부분의 원인을 모르겠다.
-> 이 부분에 대해선 해결책을 찾아서 추가로 포스팅을 작성했다.
https://kth990303.tistory.com/254
[typescript] JS에서 length가 undefined로 뜨는 현상 고치기
객체의 개수를 파악하기 위해 diaryList.length를 console.log하면 아래와 같이 나타나는 현상을 수정해보자. 문제점 일단 diaryList가 제대로 넘어온건 맞는지 확인하기 위해 console.log로 diaryList도 쳐보도.
kth990303.tistory.com
문제점2: 이 방법이 왜 되는지 모르겠다.
-> 결국 props에 비구조화 할당으로 넘겨주는 것이기 때문에 가능한 방법인 듯하다.
추가로 보완할 점이 생기면 계속해서 업데이트하겠다.
확실히 새로운 것을 맨땅헤딩 방식으로 배우다보니 사소한 작업에도 수많은 에러를 발견하게 되는데, 그래서 포스팅할 거리가 넘쳐나는 것 같다.
'JS > JS, TS 학습기록' 카테고리의 다른 글
| [Javascript] fetch 함수로 api를 호출하여 응답을 받아보자 (0) | 2022.04.28 |
|---|---|
| [typescript] JS에서 length가 undefined로 뜨는 현상 고치기 (0) | 2022.01.31 |
| [React] typescript로 이벤트들을 useState로 저장하면서 겪은 일 (2) | 2022.01.27 |
| [210827] Uncaught (in promise) Error: Request failed with status code 404 at createdError 에러 해결 (0) | 2021.08.27 |
| [MongoDB] 몽고디비 연결안됨 에러: UnhandledPromiseRejectionWarning, DeprecationWarning (0) | 2021.06.21 |