javascript로 프론트를 다루는 분들이라면 초보시절에 왜 에러가 뜨는지 몰랐다가 undefined가 전달되는 경우라든지, 타입이 잘못 전달됐다든지 하는 경우를 굉장히 많이 겪었을 것이다.
나도 요즘 이러한 경우가 많아 굉장히 많은 고통을 겪었으며,
내가 만약 js를 잘하게 돼서 에러가 하나도 없다고 하더라도,
팀원들과의 협업 과정을 위해서, 또는 배포 후 프로그램이 오작동하는 경우를 막기 위해서라도 ts를 익혀야할 필요성을 느껴서 typescript를 익히는 중이다.
음... 난 백엔드니까 이건 안해도 되지 않을까? 하는 마음도 있긴 했는데,
학교 수업 프로젝트에서 프론트 쪽도 좀 건드려보고 싶기도 하고,
내가 나만의 프로젝트를 나 혼자 만들 수 있으려면 프론트도 잘할 줄 알면 좋고,
뭐 아무튼 단점이 1도 없기 때문에 typescript를 열심히 공부중이다.
단순히 js에 number, string과 같은 타입만 붙여주면 되겠지~ 싶었는데
이거... 생각보다 js랑 많이 다르다.
const [author, setAuthor] = useState<string>('');
const [content, setContent] = useState<string>('');useState도 <> 안에 type을 넣어주어야 했고,
const inputAuthor = (e: React.ChangeEvent<HTMLInputElement>) => {
setAuthor(e.target.value);
};
const inputContent = (e: React.ChangeEvent<HTMLTextAreaElement>) => {
setContent(e.target.value);
};심지어 이벤트 객체들 조차도 타입을 명시해주어야 했다!
오늘 겪은 문제는 바로 이거였다.
select 타입을 typescript로 구현해보자

select 타입을 typescript로 구현하는 데에 애를 먹었다.
내 의도는 select 타입으로 정수를 넘겨주는 것이었기 때문에 아래와 같이 코드를 작성했다.
const [emotion, setEmotion] = useState<number>(1);
const handleChangeEmotion = (e: React.ChangeEvent<HTMLSelectElement>) => {
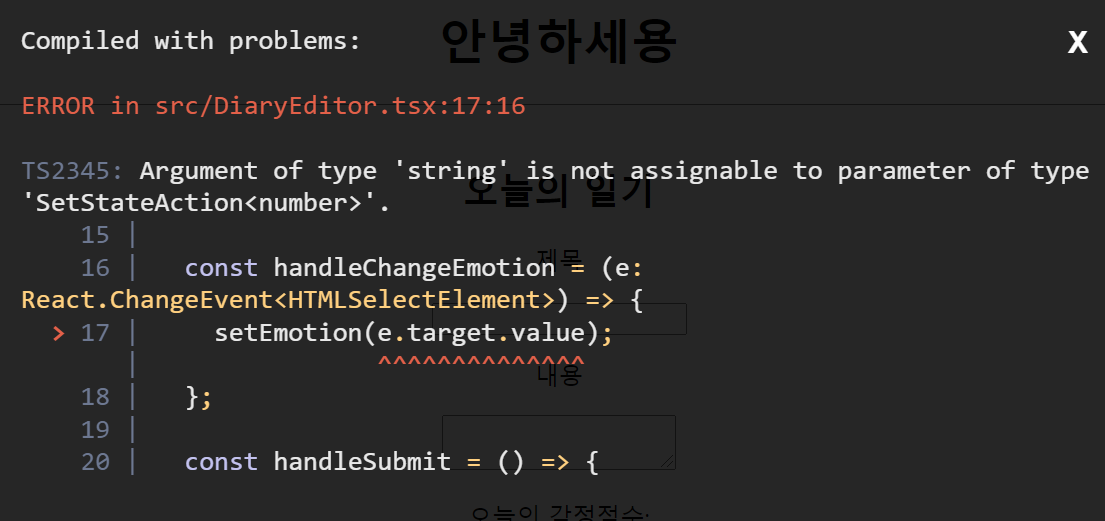
setEmotion(e.target.value);
};그리고 npm start로 실행을 하면~?


아이고야...
이게 이유가 있었는데,
dom 객체의 원소들에는 string만 집어넣을 수 있어서
별도의 처리를 하지 않는 이상은 useState로 <string> 형만 명시가 가능하다고 한다.
아직 내가 타입스크립트를 익힌지 일주일도 되지 않아서 별도의 처리가 뭔지 모르겠지만... 그래서 일단 아래와 같이 바꿨다.
const [emotion, setEmotion] = useState<string>('1');
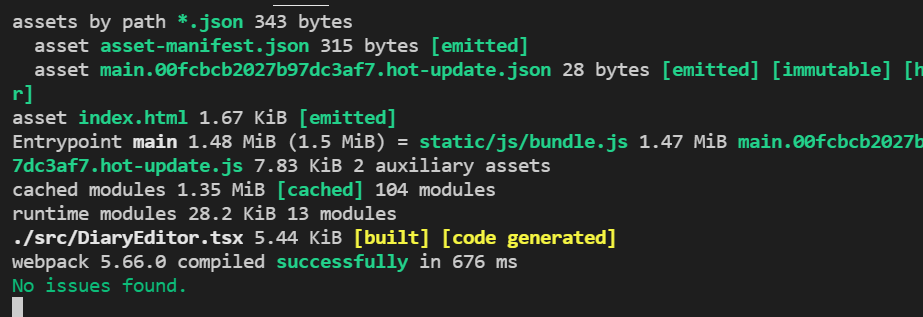
실행을 해보자.

잘 된다!
하이고야... 일단은 string으로 점수를 넘기고,
나중에 인자로 받을 때 number로 형변환하든지 해야겠다.
확실히 아직 초보단계라서 많이 서툴긴 한데,
리액트 js 코드를 typescript로 바꾸는 재미도 쏠쏠한 것 같다 ㅎㅎ
참고로 요즘 하고 있는 공부는
1. 백준
2. 모던 자바 인 액션 읽기
3. 타입스크립트 공부하기
정도이다.
전역 전까지 저렇게 골고루 하고,
전역한 후에는 우테코 활동을 할 듯하다.
이제 진짜 얼마 안남았다. 말년병장 라이프도 지긋지긋하다 빨리 전역하자!