+) 22.01.31. 추가
1. Object여서 length를 사용하지 못해 undefined로 뜨는 경우는 아래 포스팅 참고!
2. 배열을 넘겨줬는데 왜 length를 쓰면 undefined로 뜨는지 의문사하는 경우도 아래 포스팅 참고!
https://kth990303.tistory.com/254
[typescript] JS에서 length가 undefined로 뜨는 현상 고치기
객체의 개수를 파악하기 위해 diaryList.length를 console.log하면 아래와 같이 나타나는 현상을 수정해보자. 문제점 일단 diaryList가 제대로 넘어온건 맞는지 확인하기 위해 console.log로 diaryList도 쳐보도.
kth990303.tistory.com
이 포스팅은 리액트 훅(useState) 과정에서의 undefined를 작성합니다.
(결국은 같은 의미이긴 합니다.)
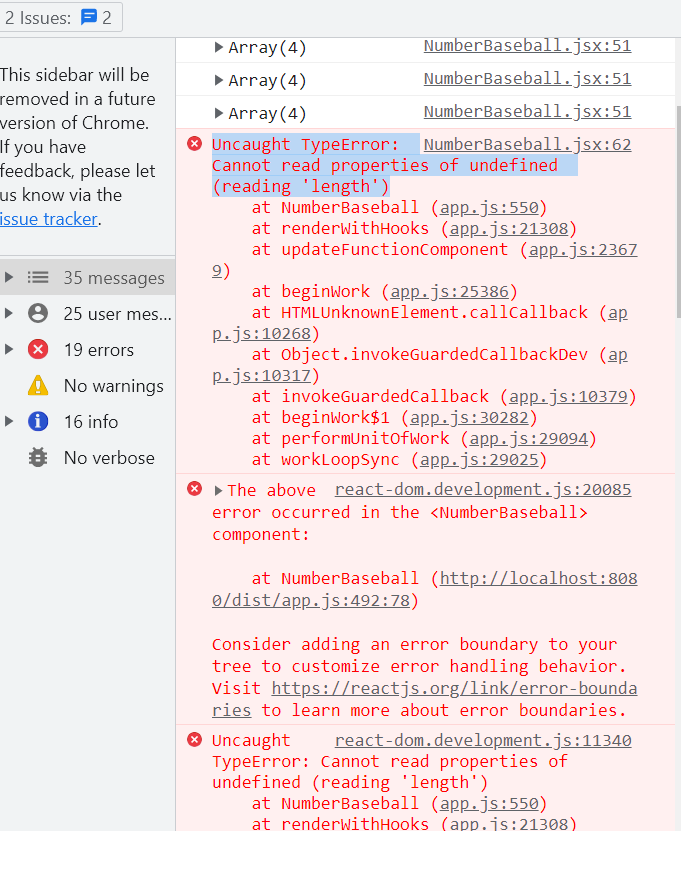
리액트 훅을 사용하던 도중 아래 에러가 발생하였다.

Uncaught TypeError: Cannot read properties of undefined (reading 'length') (NumberBaseball.jsx:62 )
보통은 에러문구에 뜬 줄을 보면 내가 놓친 부분이 무엇인지 바로 파악이 되는데,
이번 에러는 62번째 줄을 찾아봐도 문제가 보이지 않았다.
왜냐면 저 컴포넌트의 62번째 줄은 단순히 아래와 같았기 때문이다.
<div>시도: {tries.length}</div>에러를 구글링해보아도 제각기 모두 다른 에러여서
결국 해결하지 못하고 issue에 남겨두고 다음날 해결하였다.
https://github.com/kth990303/TH-s-Web/issues/1
입력 버튼 누를 경우 에러발생 · Issue #1 · kth990303/TH-s-Web
TH-s-Web/react-webgame/baseball/NumberBaseball.jsx Line 62 in e78bdef
github.com
해결 방법
나는 tries.length의 length를 인식하지 못하는 상황이었는데,
tries는 Arrays 타입이기 때문에 length를 인식하지 못한다는 것은 tries의 문제일 가능성이 컸으며,
이것저것 console.log로 디버깅해본 결과 useState훅으로 setState해주었을 때 문제가 발생한다는 것을 알게 됐다.
여기까지 추측을 하고 해결하지 못하던 도중,
리액트 조현영 강사님께서 리액트 훅에서의 setState에선 {} 중괄호가 아닌 () 소괄호로 리턴을 해주어야 한다는 답변을 해주셨다!
보통 화살표 함수는 ()=>{}가 습관이 되어있어서 이것도 그렇게 썼는데,
생각해보니까 리액트 훅의 setState는 state를 완전히 '새로 변경되는 것'으로 재설정하고 리턴해주는 작업이기 때문에 {}만 쓰면 setState가 리턴을 하지 않으므로 제대로 작동이 되지 않는 것이었다.
리턴을 해주지 않는 {}로 둘러싸더라도, ()로 리턴을 해주던지, 한줄밖에 없다면 {}나 ()를 아예 생략해버리든지 해야 했다.
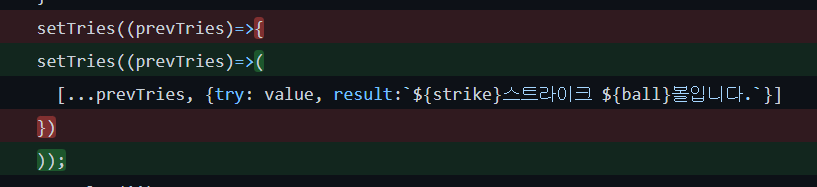
따라서 아래와 같이 수정해주었다.

위와 같이 고치면 tries 배열 set이 잘 되므로
에러도 뜨지 않는걸 볼 수 있었다~
의문 해결이 안되셨으면 아래 포스팅 참고해주세요!
https://kth990303.tistory.com/254
[typescript] JS에서 length가 undefined로 뜨는 현상 고치기
객체의 개수를 파악하기 위해 diaryList.length를 console.log하면 아래와 같이 나타나는 현상을 수정해보자. 문제점 일단 diaryList가 제대로 넘어온건 맞는지 확인하기 위해 console.log로 diaryList도 쳐보도.
kth990303.tistory.com