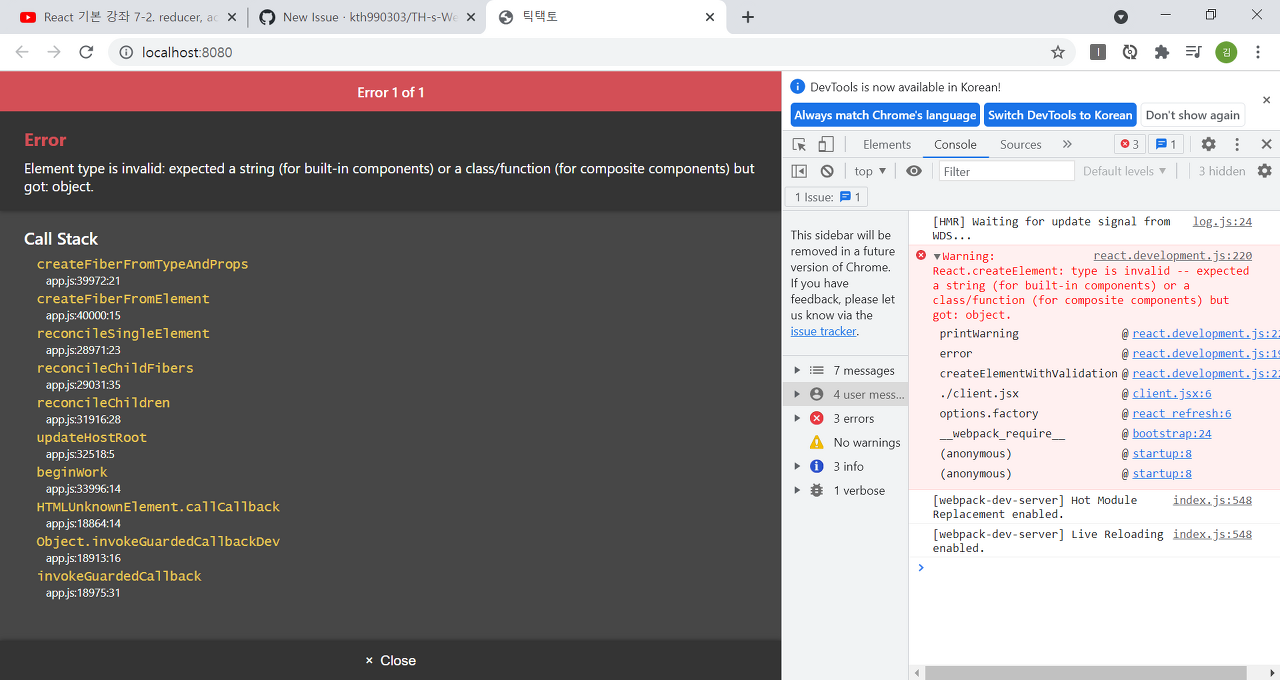
리액트 공부를 하던 도중 아래 에러가 발생했다.

Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
근데 정말 신기한 점은 컴포넌트명에 딱히 오타가 없어보인다는 점이다.
리액트에서 디버깅을 시도했는데, 브레이크포인트를 아무리 앞쪽으로 잡아도 바로 저 에러부터 뜨니까 너무 답답했었다.
그런데 알고보니 정말 간단한 곳에 문제가 있었다.
틱택토 컴포넌트를 다른 파일에서 쓸 수 있도록 export default TicTacToe; 를 해놓았으니, 받을 때도 import로 받았어야 했는데 require로 받아버렸다. 그래서 안되는 거였다...
그것도 모르고 TicTacToe 컴포넌트랑 그 자식 컴포넌트, 그 자식의 자식 컴포넌트... 까지 계속 찾아보고 있었다...
저 에러가 뜬다면
1. 인자 타입을 잘못 받고 있는지
2. 컴포넌트명에 오타 또는 소문자/대문자가 정확한지
3. export import 쌍을 이루고 있는지
확인해주자!
Client.jsx 원래 코드
const TicTacToe = require('./TicTacToe');Client.jsx 수정 후 코드
import TicTacToe from './TicTacToe';에러 이슈 깃허브 주소
https://github.com/kth990303/TH-s-Web/issues/2
틱택토 창이 열리지 않습니다. · Issue #2 · kth990303/TH-s-Web
Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. 에러가 뜹니다. 컴포넌트 명에 오타는 없어보이는데, 일단 버그 원인을 찾아서 수정이 필요
github.com
'JS > React' 카테고리의 다른 글
| [React] typescript에서의 useRef와 옵셔널 체이닝(optional chaining) (4) | 2022.01.28 |
|---|---|
| [React] reducer, action, dispatch가 무엇인지 간단히 알아보자 (0) | 2021.11.30 |
| [211105] 리액트 ERROR 해결_Uncaught TypeError: Cannot read properties of undefined (reading 'length') (0) | 2021.11.05 |
| [React] Backend 역할을 해주는 Firebase에 대해 알아보자 (0) | 2021.09.19 |
| [React] React Router에서 2개 이상의 컴포넌트가 렌더링되는 이유 (0) | 2021.08.28 |