노마드코더 강의를 들으면서 리액트가 라우트를 인식하는 방법에 대해 설명을 들어 인상깊어 포스팅하려고 한다.
그 전에 간단하게 노마드코더 강의의 프로젝트를 설명해보겠다.
프로젝트 설명
- 영화 사이트에서 현재 인기있는 영화 리스트를 보여주는 api를 axios로 받아오는 프로젝트
- index (Home) 페이지에 영화 리스트를 출력해준다.
- About 페이지에 이 사이트의 소개글을 보여준다.
이 링크에서 이 프로젝트를 볼 수 있다. (gh-pages를 이용한 웹배포 링크 / github 주소)
https://kth990303.github.io/nomad_react/
React App
kth990303.github.io
https://github.com/kth990303/nomad_react
GitHub - kth990303/nomad_react: 민서와 함께하는 노마드코더 리액트 공부
민서와 함께하는 노마드코더 리액트 공부. Contribute to kth990303/nomad_react development by creating an account on GitHub.
github.com
디렉토리 구조

두 개의 컴포넌트가 렌더링되는 이유?
App.js의 코드는 아래와 같다.
function App(){
return <HashRouter>
<Route path="/" component={Home} />
<Route path="/about" component={About} />
</HashRouter>
}react-router-dom의 HashRouter를 이용하여
기본 홈페이지에선 영화 리스트를 출력,
/about 링크로 들어갈경우 소개글을 뜨게 하려 하였다.
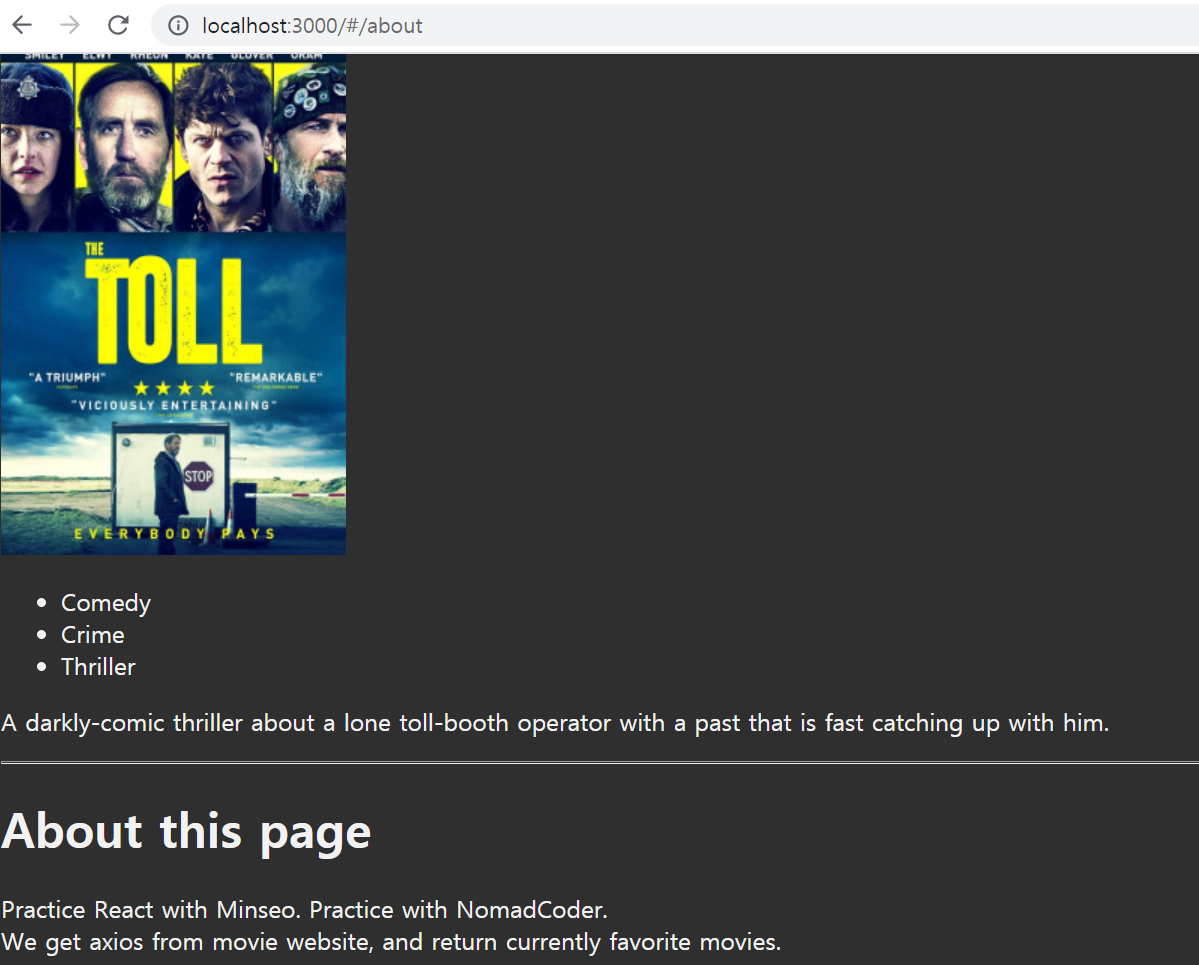
그런데 결과는..?

(HashRouter이다보니... 링크에 #이 들어감을 확인할 수 있다.
BrowserRouter나 withRouter을 추가로 공부하자...)
영화 리스트를 출력하는 "/" 링크의 Home 컴포넌트와
소개글을 출력하는 "/about"링크의 About 컴포넌트가 동시에 호출됨을 확인할 수 있다.
이는 리액트가 라우트를 읽는 방법을 알면 이해할 수 있는데,
별도의 처리를 하지 않는 이상 "/" path는 "/"가 포함된 모든 라우터의 컴포넌트를 호출한다!
즉, "/about" 주소의 컴포넌트가 호출된 이유도 "/"가 포함돼있어 렌더링 대상으로 인식했기 때문이다.
만약 "/about/hello" 라는 api가 있었다면, "/about" 링크로 들어갔을 때, About 컴포넌트 뿐만 아니라, "/about/hello" api에 해당하는 컴포넌트 또한 호출될 것이다.
이것을 방지하는 방법이 있는데 바로 exact={true}를 설정해주면 특정 api 주소일 때의 컴포넌트만 호출되게 할 수 있다.
function App(){
return <HashRouter>
<Route path="/" exact={true} component={Home} />
<Route path="/about" component={About} />
</HashRouter>
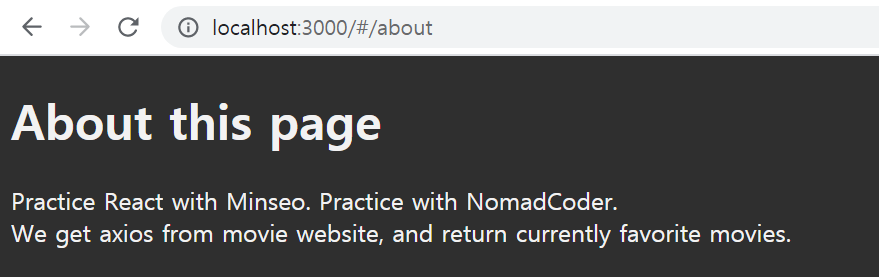
}exact={true}를 "/"에 붙여넣으면, "/about"에서 Home 컴포넌트가 렌더링되지 않는다.

소개글만 잘 뜨는 것을 확인할 수 있다.
추가적으로... HashRouter은 검색엔진이 읽지 못한다는 단점을 가지고 있어 대체로 BrowserRouter를 사용하며,
HashRouter은 정적인 웹페이지에서만 유용하다고 한다.
이번 프로젝트는 굉장히 간단한 정적 웹페이지이므로 hashRouter를 사용한 듯하다.
BrouserRouter에 대해서도 공부를 해보자.
[React Router] react-router-dom의 HashRouter과 BrowserRouter의 차이 (BrowserRouter 를 사용하자!)
오늘 알아볼 것은 react-router-dom의 HashRouter과 BrowserRouter이다. React router에는 많은 라우터가 있지만 오늘은 두 가지 Router에 대해서 비교해볼 것이다. 게다가 오늘은 코드보다는 좀 더 깊은 이론과..
wonit.tistory.com
https://codingbroker.tistory.com/72
[react package] 리액트 react-router-dom 사용법 - BrowserRouter, Route, Switch, Link
리액트의 SPA구현에 가장 많이 쓰이는 라우터 중 하나인 react-router-dom에 대해 살펴보겠습니다. 기본적으로 웹페이지는 내부에서 URL을 요청할 때에(아래와 같은 경우) https://codingbroker.com/about => http
codingbroker.tistory.com