원래대로라면 7월 8일에 1차 데모데이를 진행했기 때문에, 7월 9~11일쯤 올렸어야 됐다. 하지만 나의 귀차니즘으로 인해 2차 데모데이가 끝난 시점에 포스팅하게 됐다...ㅋㅋㅋ
우아한테크코스에서는 레벨3 기간의 2달동안 팀 프로젝트를 진행한다. 우리는 모임 기반 롤링페이퍼 플랫폼 프로젝트를 진행하기로 했다. 간단한 소개는 아래 포스팅에서 볼 수 있다.
https://kth990303.tistory.com/346
[우아한테크코스] 레벨3 프로젝트 시작_ 내 마음을 편지로, 내편 📮
우테코에서는 레벨3부터 본격적으로 프로젝트를 2달 동안 구현하는 시간을 가진다. 총 8주의 시간동안, 2주마다 4번의 데모데이를 진행하며, 매번 에자일하게 개발하도록 한다. 즉, 2주마다 조금
kth990303.tistory.com
1차 데모데이 준비 및 후기
1차 데모데이란, 스프린트 1 기간동안 준비한 것들을 발표하는 날을 말한다. 각 스프린트마다 애자일한 방법론을 이용하여 개발하여 발표하도록 요구사항이 주어졌기 때문에, 우리는 롤링페이퍼와 메시지 기능 구현에 집중하도록 했다. 이뿐 아니라, 노션과 깃허브 설정, 팀문화 규칙 정하기, 로고와 컨셉 색깔 정하기, issue와 pr template 만들기 등에 집중했다.
내 마음을 편지로, 내 편

우리의 컨셉 색깔은 파란색, 로고는 임시로 편지와 하트랑 함께하는 것으로 결정됐다. 색깔이 정해지니 데모데이용 ppt 컨셉 색깔을 정하기에도 편하고, 훨씬 부담이 줄었다고 한다.
매일 오전에 데일리
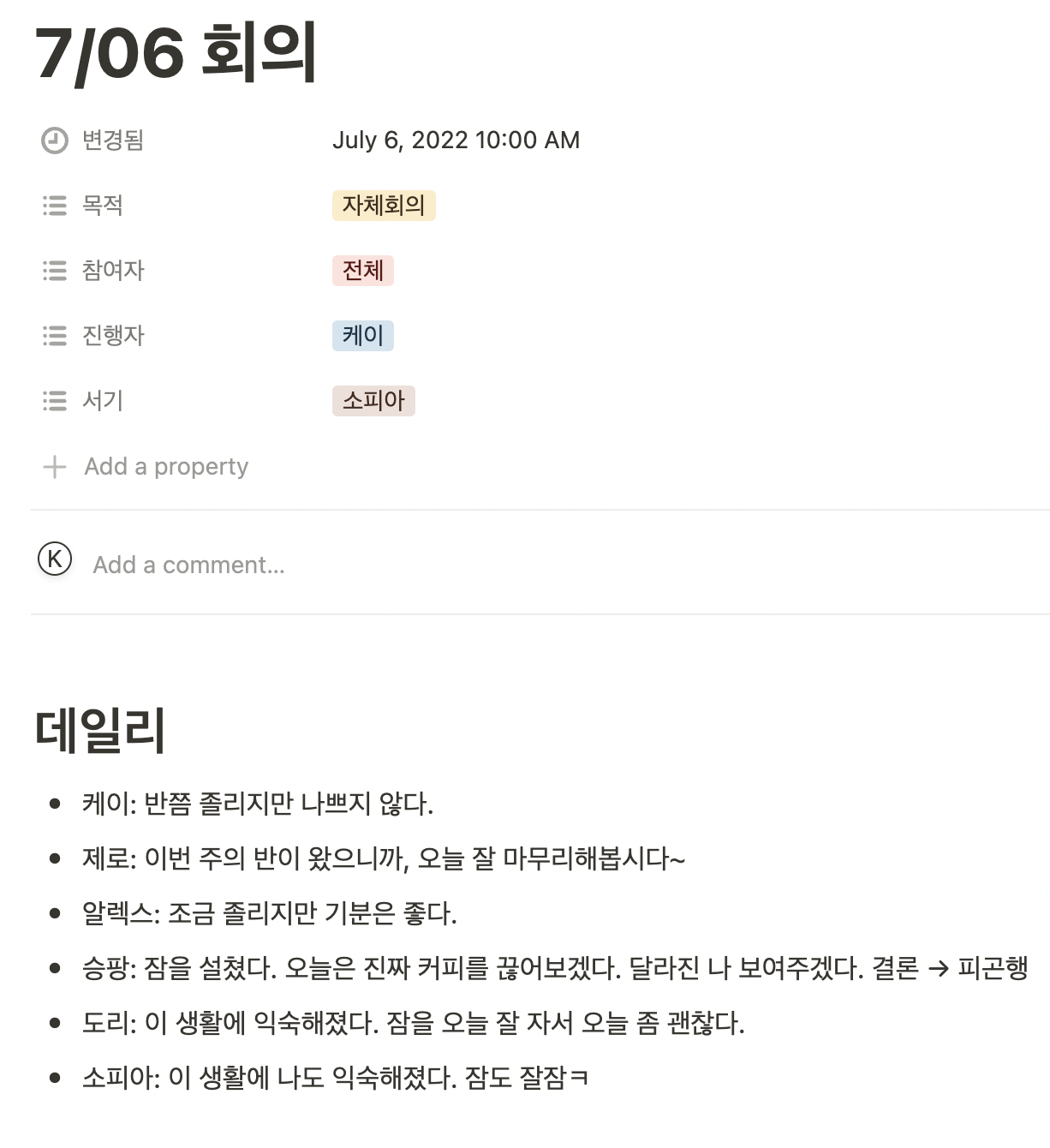
오전 10시 ~ 10시 30분에 등교하면, 간단하게 컨디션을 공유하고 오늘 어떠한 작업을 할지 얘기해보는 시간을 가진다.


가볍게 아이스브레이킹할 수 있어서 이 시간은 부담스럽지 않고 쉬어가는 느낌이 들어서 좋다. 확실히 프로젝트를 다같이 으쌰으쌰하다보니 피곤한 것도 다같이 피곤하게 되는 모습을 볼 수 있다 ㅜㅜ
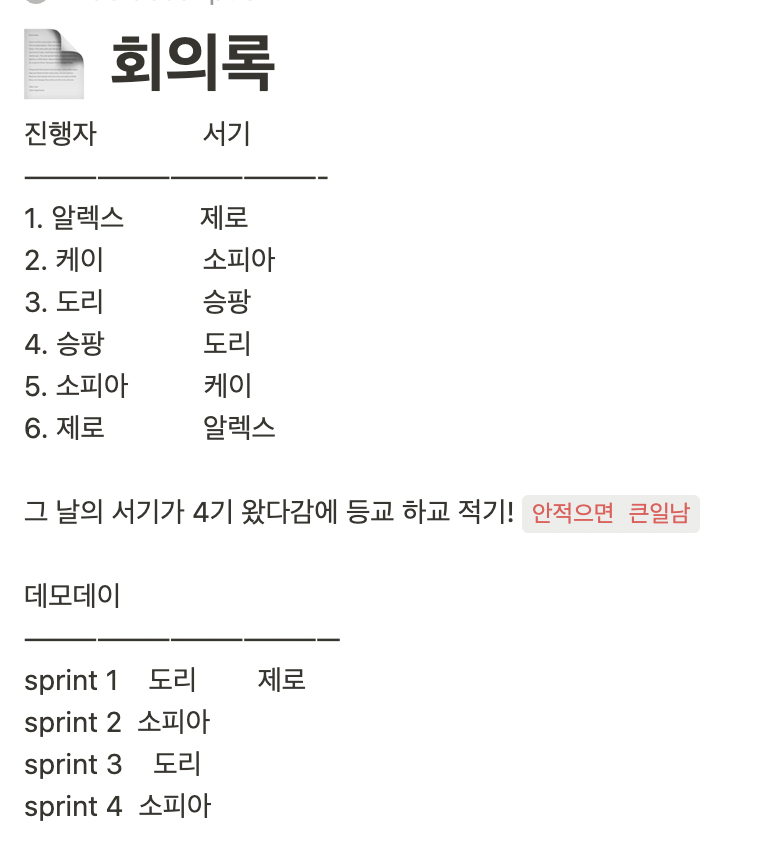
진행자와 서기는 매일매일 바뀌어 총 6일 간격으로 번갈아가면서 진행한다. 사진을 보면 알 수 있듯이 회의록은 노션에! 그리고 기술적으로 공유할만한 내용은 깃허브에 기록하기로 하였다~
1 Issue, 1 Pull Request
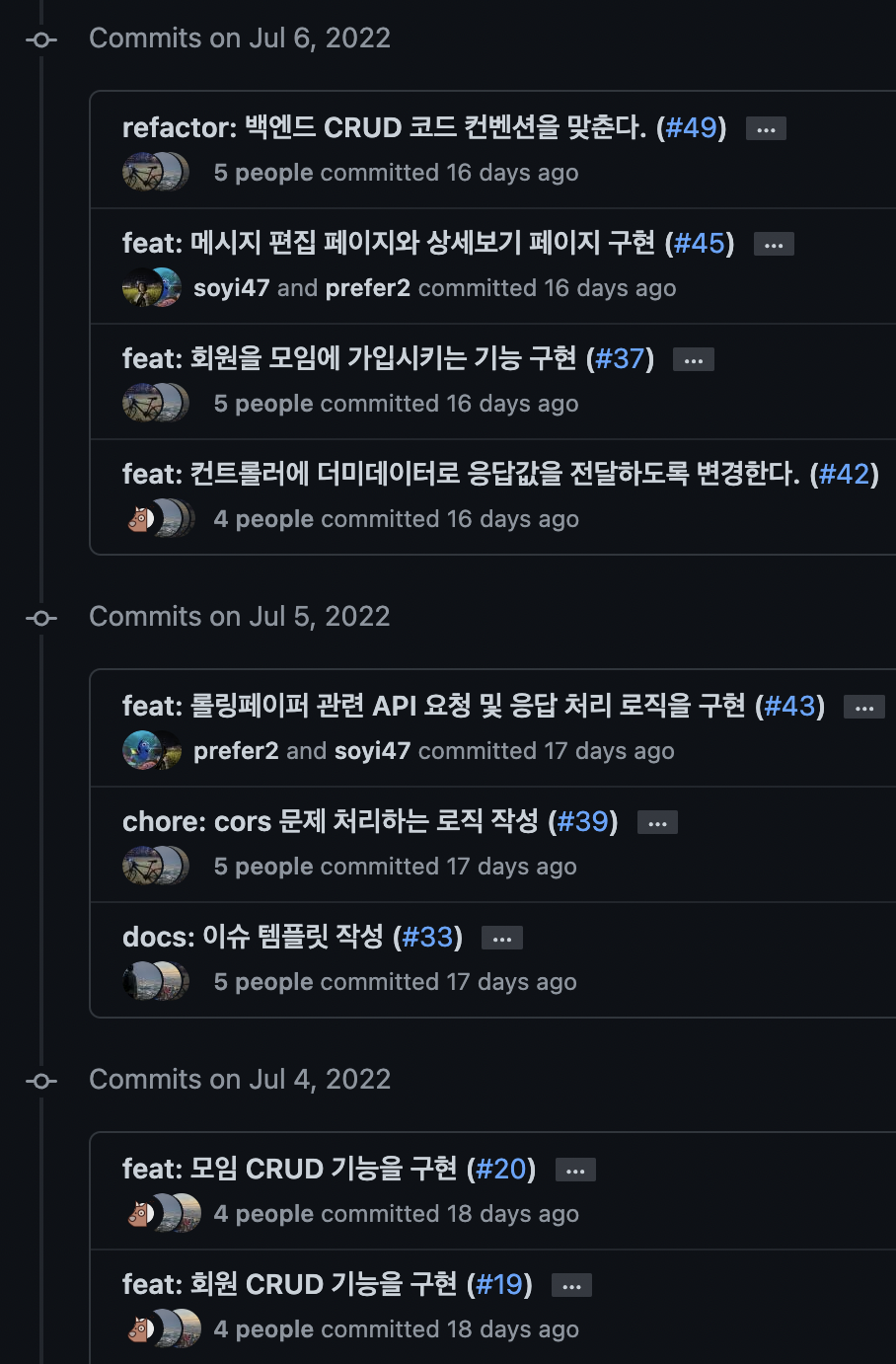
우리는 이슈 기반으로 pr을 작성하기로 했다. 이슈에는 현재 구현해야 할 기능, 이전에 구현한 기능으로 발생한 문제점들을 주로 올렸다. 처음에는 구현된 기능이 없어서 '롤링페이퍼 CRUD 구현'과 같은 큼지막한 단위의 이슈로 크기를 잡았지만, 점차 구현 틀이 잡히고 나서는 이슈 단위가 작아지기 시작했다. 이슈 단위는 개인적으로 지나치게 작지만 않는다면, 작을수록 좋다고 생각하여 만족스러웠다.

이슈를 생성하기 전에 이슈 템플릿을 설정하여 이슈를 보다 명확하게 깔끔하게 작성할 수 있도록 위와 같이 세팅해주었다. 이슈 템플릿 생성 방법은 이후에 github 폴더에 따로 포스팅할 예정이다.

또한, 이슈와 PR에 어떠한 기능을 구현한 것인지, 어떠한 진영에서 이루어진 작업인지 한눈에 볼 수 있도록 라벨을 달아주었다. 필요한 PR에는 코드리뷰도 놓치지 않았다.


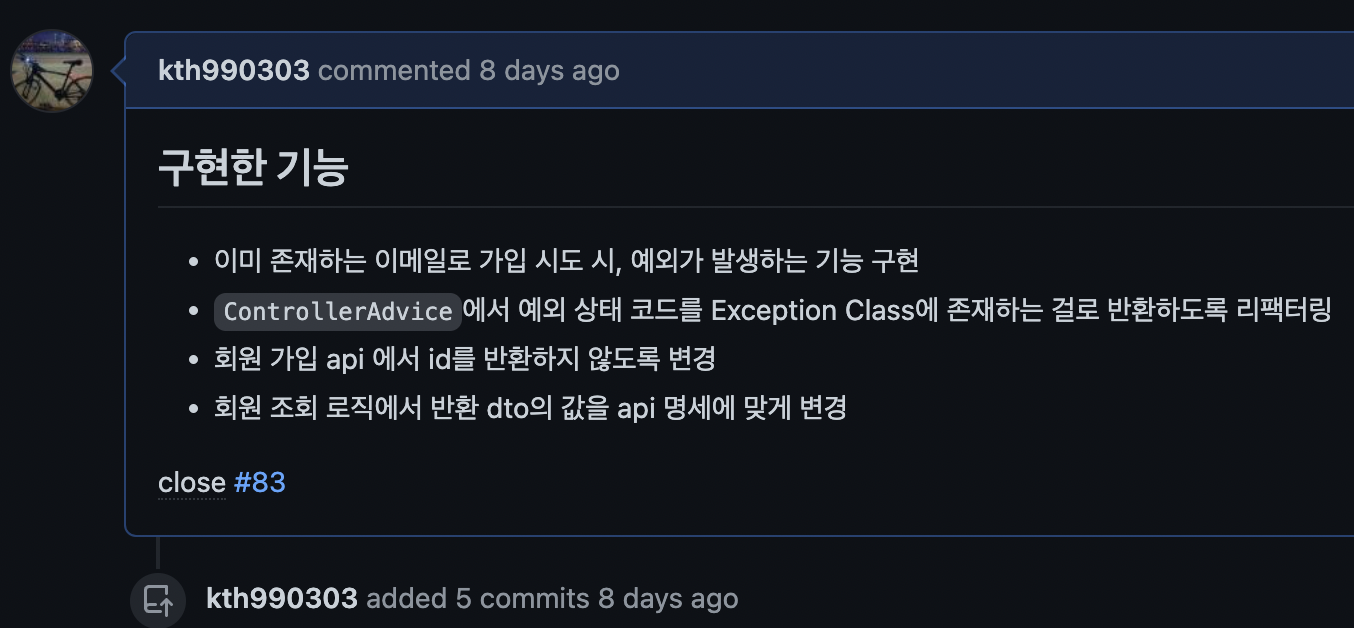
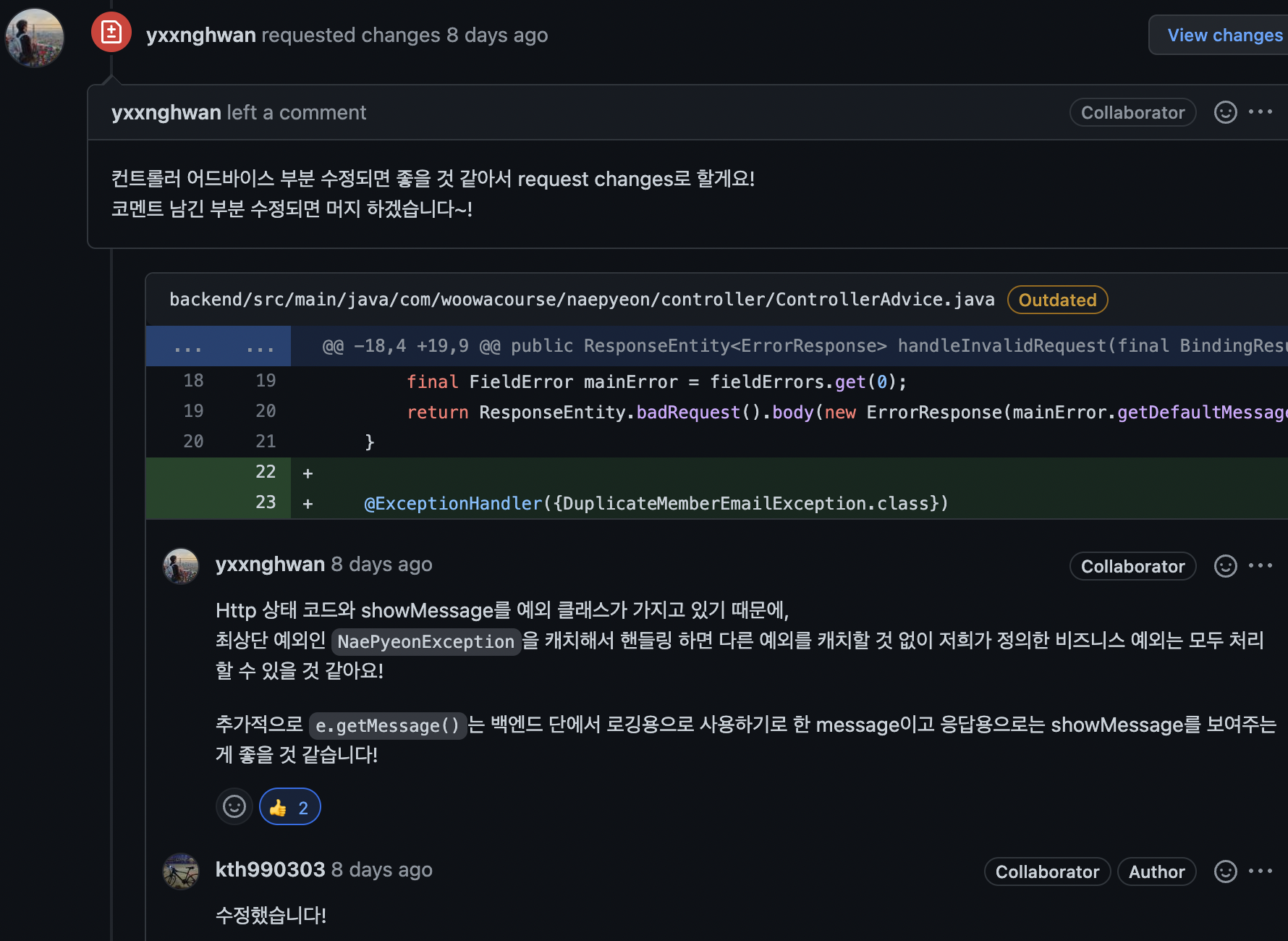
PR에는 왼쪽 사진과 같이 구현한 기능에 대해 간단하게 설명해주고, 머지가 될 경우 해당 issue가 자동으로 닫히도록 close #{이슈번호} 를 적어주었다. PR을 보낸 사람을 제외한 사람들은 코드를 꼼꼼히 분석해준 후, 위 PR에서 구현된 코드가 좀 이상하거나, 버그가 존재하는 경우에 오른쪽 사진처럼 request change해주면 된다.

Squash And Merge만 허용하여 develop 브랜치에 보다 커밋 이력을 깔끔하게 관리할 수 있도록 하였다. 기존의 Merge Pull Request 방법은 각 PR의 모든 커밋들이 한꺼번에 들어와 커밋이력을 가독성있게 보기 어렵다는 단점이 존재하기 때문이다.
1차 데모데이까지 구현한 기능

우리는 애자일하게 개발해야 했으므로, 가장 핵심기능인 롤링페이퍼와 메시지에 집중하도록 하였다.

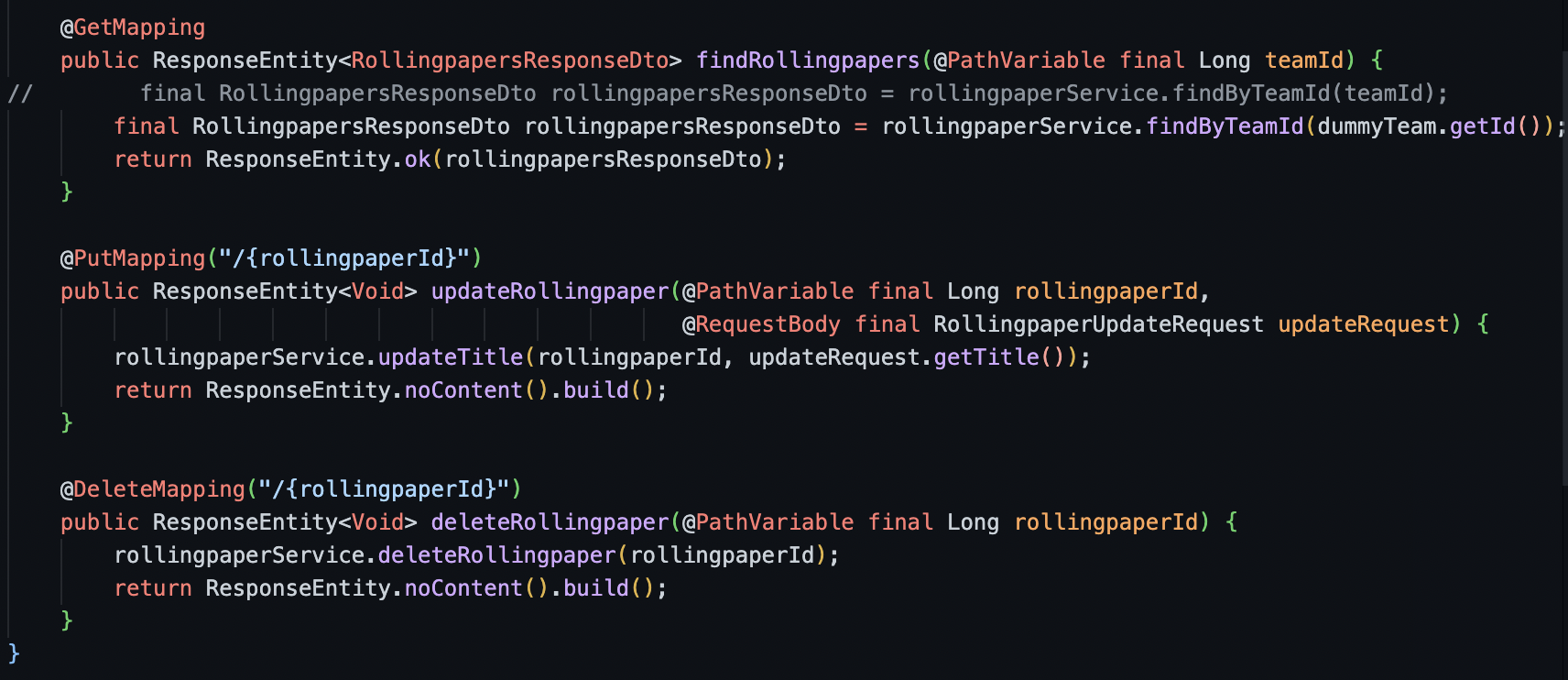
백엔드에서는 MVC 패턴을 따르고, 최대한 Restful하게 api를 작성하려고 노력했다. 최대한 도메인에게 메시지를 던지려고 노력했으며, repository 계층에서는 spring data jpa 장점인 반복을 줄이자 vs 기술스택이 바뀔 때 변경을 최소화하도록 전략 패턴을 사용하자는 의견이 갈렸다. 팽팽한 의견 끝에 우리는 후자를 선택하기로 했지만, 확정된건 아니다.
아무튼, Spring data JPA, Spring Boot를 사용했기 때문에 CRUD 기능을 구현하는 데에는 그리 어렵지 않았다. 따라서 롤링페이퍼, 메시지 CRUD를 구현한 다음에 회원, 모임 관련 코드도 간단하게 구현해놓았다. 그리고 회원, 모임 쪽 데이터는 더미데이터를 구현하도록 해놓았다. 인증/인가 기능은 스프린트2 이후에 구현할 것이어서 @AuthenticationPrincipal과 같은 인증/인가 어노테이션은 존재하지 않는 것을 확인할 수 있다.

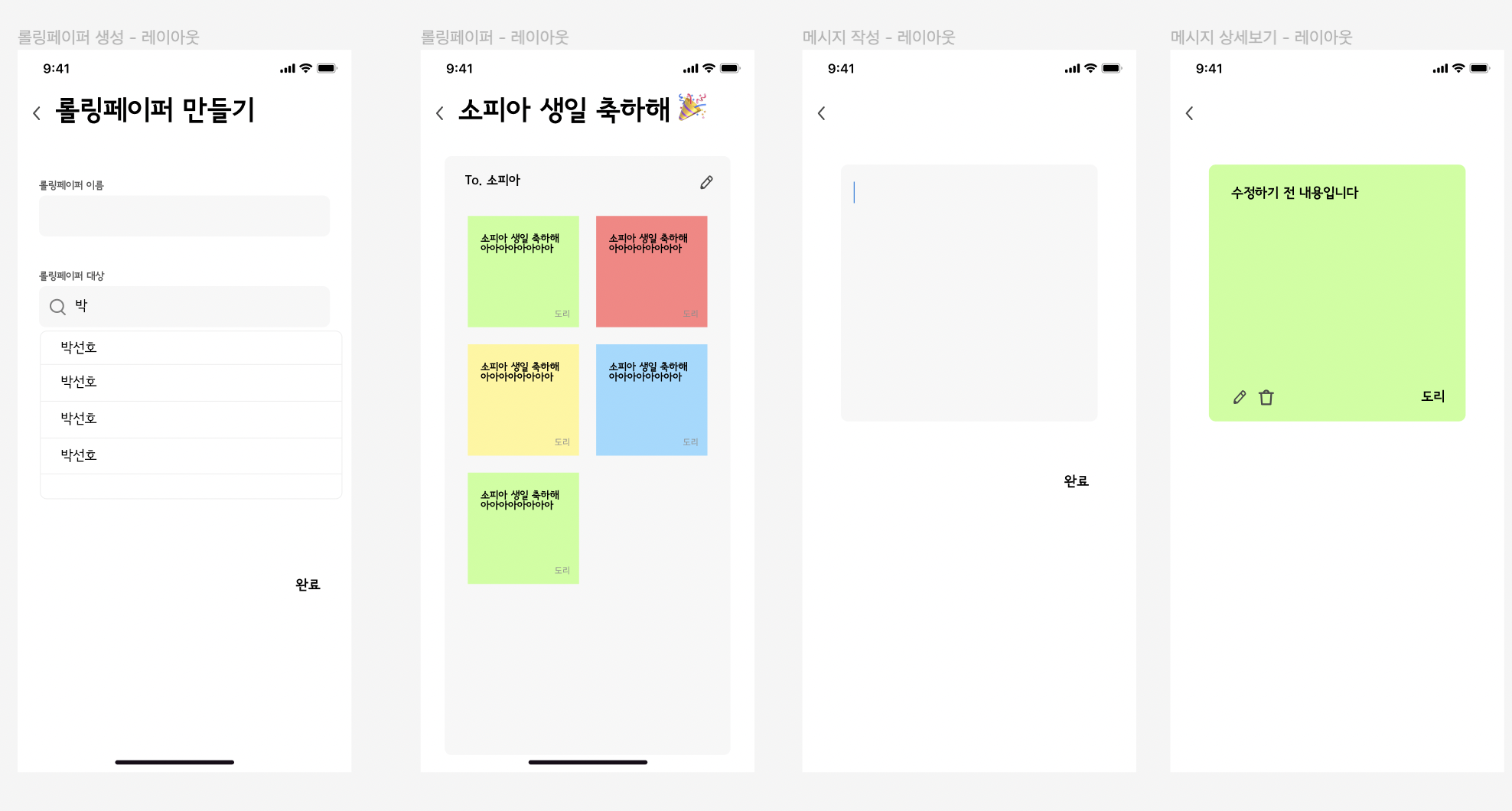
프론트에서는 리액트를 이용하여 롤링페이퍼 생성, 조회쪽과 함께 메시지 CRUD를 담당해주었다. UI가 이쁘고 UX가 단순하여 사용성이 굉장히 좋았다. 프론트 개발자인 소피아, 도리와 죽이 척척 맞아서 화요일까지 구현할 기능을 끝내고 수, 목에 발표자들이 발표 준비를 원활하게 할 수 있었다. 내가 프론트를 잘 몰라서 더 길게 써주고 싶어도 못쓰겠다...ㅠㅠ

우리의 프로젝트는 오픈소스여서 여기서 확인할 수 있다!
https://github.com/woowacourse-teams/2022-nae-pyeon
GitHub - woowacourse-teams/2022-nae-pyeon: 내 마음을 편지로, 내 편 💌
내 마음을 편지로, 내 편 💌. Contribute to woowacourse-teams/2022-nae-pyeon development by creating an account on GitHub.
github.com
현재 소스코드는 2차 데모데이 (22.07.22. 기준)이어서 위에서 언급한 내용보다 더 많이 구현돼있다. 또한, 현재는 Jenkins + aws를 통해 배포까지 완료된 상태이다.
1차 데모데이 회고 및 후기

발표도 스무스했고, 브리가 준 7월 회식카드로 맛나게 회식도 즐겼다~
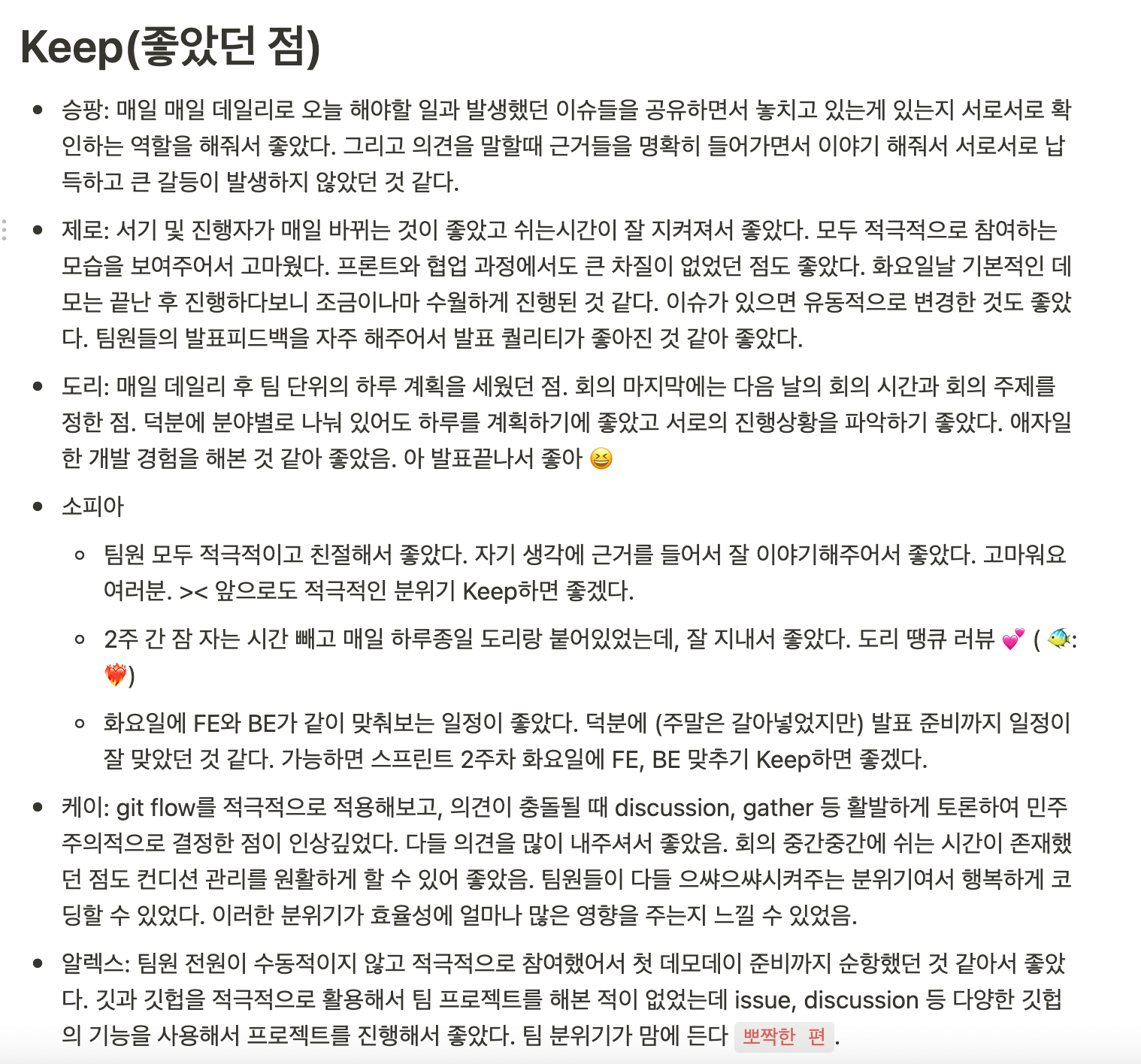
회고는 위 사진으로 대체!

시간이 되면 이번주 내로 2차 데모데이 후기도 작성할 예정이다~
'JAVA > 우아한테크코스 4기' 카테고리의 다른 글
| [220819] 우아한테크코스 3차, 4차 데모데이 후기 (3) | 2022.08.24 |
|---|---|
| [220722] 우아한테크코스 2차 데모데이 후기 (6) | 2022.07.24 |
| [우아한테크코스] 레벨3 프로젝트 시작_ 내 마음을 편지로, 내편 📮 (4) | 2022.07.05 |
| [우아한테크코스] 레벨2 레벨로그 인터뷰 후기 (2) | 2022.07.02 |
| [220614] 우아한테크코스 레벨2 후기 (0) | 2022.06.15 |