원래는 BE는 스프링으로, FE는 타임리프로 열심히 프로젝트를 하고 있었다가,
비동기 처리 부분에서 타임리프의 한계를 느껴 java 공부는 잠시 뒤로 하고 리액트를 주구장창 파고 있는 중이다.
자바스크립트가 하다보면 재밌는데, 자바랑 너무 느낌이 다른 언어라 아직은 익숙치 않다...
(자바가 꼰대언어라면, 자바스크립트는 미쳐 날뛰는 잼민이같은 느낌이랄까...)
아무튼 그래서 리액트 공부도 하고 있고, 스프링도 다루고 있으니 한번 둘을 연동해보는 환경세팅 포스팅을 작성해보면 좋을 것 같아 포스팅을 작성한다.
요구 선행지식
- 간단한 리액트 / 자바 지식 및 MVC 구조
리액트와 스프링을 연동하는 것이니, 당연히 리액트가 뭔지, 스프링이 뭔지 정도는 알아야 한다.
스프링을 할 줄 아려면 java 프로그래밍 경험이 1번 쯤 있어야 하고,
리액트를 할 줄 아려면 html, css, js 경험이 1번 쯤 있어야 한다.
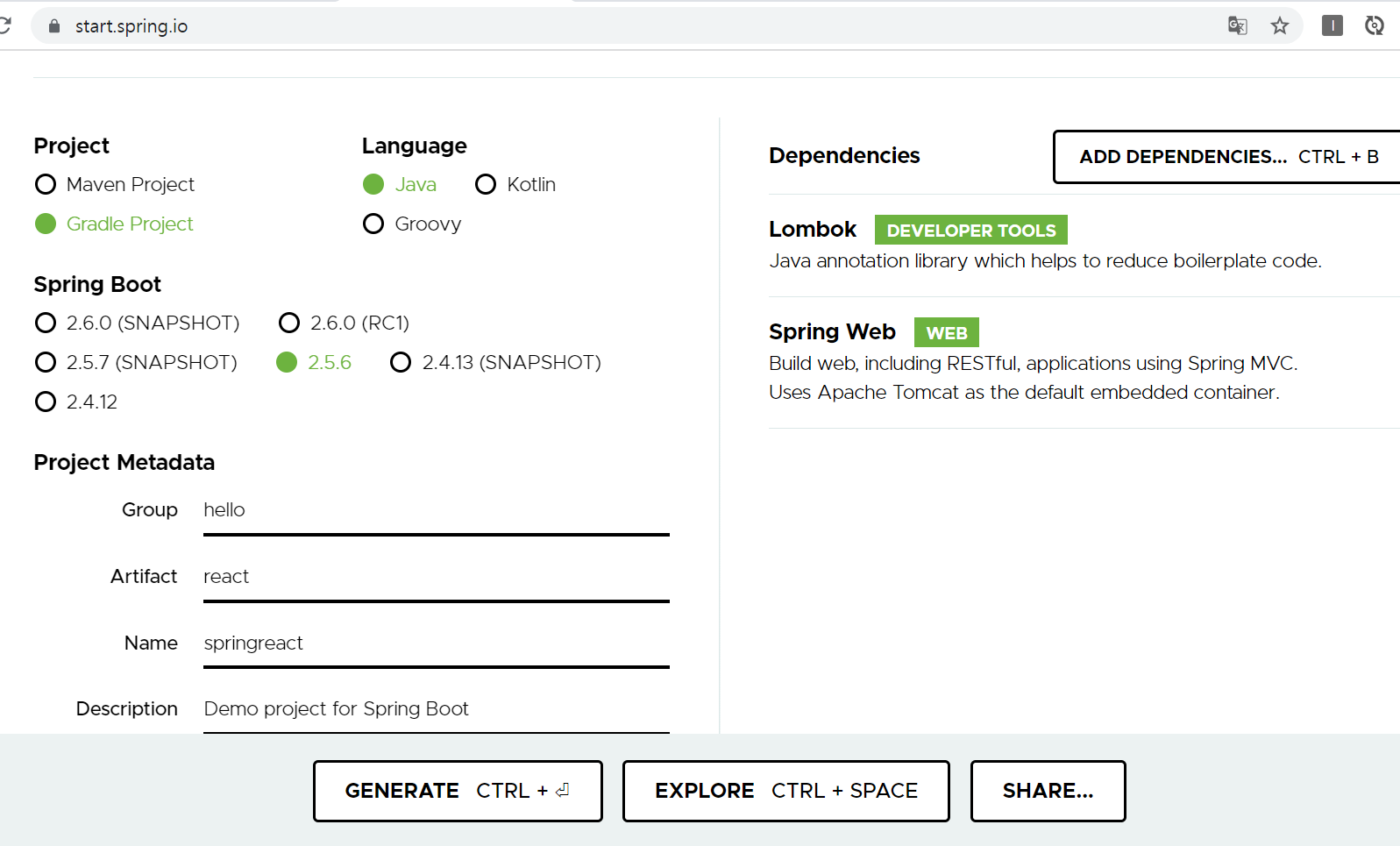
Spring Initializr

프로젝트 환경세팅을 도와주는 spring initializr로 들어가서 위와 같이 세팅해주고 만들었다.
Maven에 비해 Gradle이 가독성도 좋고 깔끔해서 gradle을 사용하였다.
jdk는 11 버전을 쓰고 있으나, 사실상 난 자바8 까지밖에 모른다 (ㅠㅠ)
lombok은 컴포넌트 스캔, getter, setter 메소드 자동 생성 등 다양한 기능을 함축적으로 도와주는 어노테이션들을 지원해주는 라이브러리다.
spring web은 우리가 웹개발을 할 것이므로 당연히 추가해주었다.
lombok, spring web 라이브러리를 추가하고 generate 해주자!

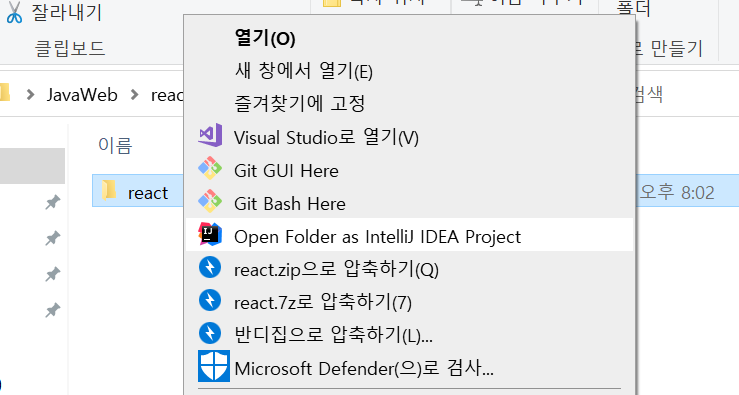
그러면 압축 폴더가 생길텐데,
압축을 풀어주고, build.gradle의 상위 디렉토리 폴더에서 Open Folder as IntelliJ IDEA Project를 눌러주자.
그럼 인텔리제이가 알아서 scanning index 어쩌고 하면서 스스로 빌드할 것이다.
빌드는 시간이 꽤 걸리므로 느리더라도 당황하지 말자.

좌측에 보면 디렉토리 구조가 보일 것이다.
이번 포스팅으로 만들어볼 HelloController 클래스와 frontend 폴더를 제외한 나머지는 인텔리제이가 만들어줄 것이다.
이번 시간은 연동이 잘 되는지 확인만 할 것이므로
Service, Repository, Domain, DTO는 생략하고 바로 Controller를 만들자.
컨트롤러가 프론트(View)단이랑 소통할 것이다.
HelloController
package hello.react;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Arrays;
import java.util.List;
@RestController
public class HelloController {
@GetMapping("hello")
public List<String> Hello(){
return Arrays.asList("서버 포트는 8080", "리액트 포트는 3000");
}
}React는 api에서 JSON 데이터로 소통하기 때문에
@RestController 어노테이션을 붙여주자.
public String Hello()로 하든, public List<String> Hello()로 하든 자기가 전달해줄 형식에 따라 적절히 잘 변형해주자.

그다음에 인텔리제이 터미널을 열어서 npx create-react-app frontend를 입력해주자.
위에서 봤던 frontend 폴더를 생성해주고 거기에 create-react-app으로 리액트 기본 틀을 만들어주는 명령어이다.

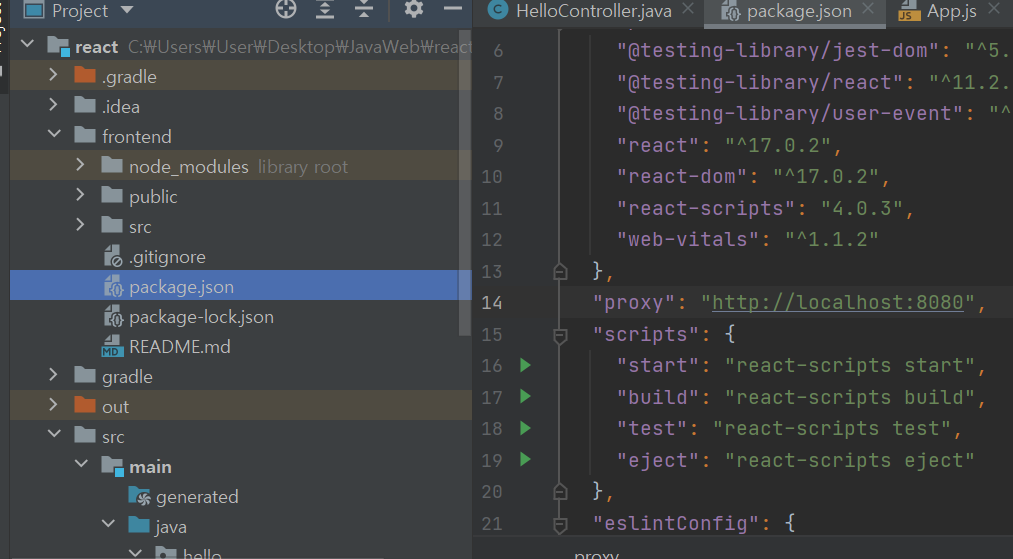
그러면 위와 같이 좌측에 frontend 폴더가 생기고,
클릭해서 들어가면 일시적으로 로딩 후에, package.json, src, readme.md 등 다양하게 생성됐을 것이다.
리액트를 다뤄봤으면 알겠지만,
package.json: 스프링에서의 build.gradle과 같은 기능을 하며,
gitignore: 여기에 적힌 파일들은 깃허브에 올리지 않는다는 것이며,
readme.md: 프로젝트 설명 (깃허브 리드미)이다.
리액트 기본 포트는 3000번, 스프링 기본 포트는 8080번이어서 port가 일치하지 않아 CORS 문제가 발생한다.
CORS 문제를 처리해주기 위해 package.json에 "proxy": "http://localhost:8080"을 입력해주자.
이후에 app.js에 백 단과 통신을 해주기 위해 useEffect에서 fetch를 사용해주자.
import logo from './logo.svg';
import './App.css';
import React, {useState, useEffect} from 'react';
function App() {
const [message, setMessage]=useState([]);
useEffect(()=>{
fetch("/hello")
.then((res)=>{
return res.json();
})
.then((data)=>{
setMessage(data);
});
},[]);
return (
<div className="App">
<header className="App-header">
// 기본코드
<ul>
{message.map((v,idx)=><li key={`${idx}-${v}`}>{v}</li>)}
</ul>
</header>
</div>
);
}
export default App;이제 실행을 해보자.
주의할 점은, 스프링 서버와 리액트 서버 중 하나만 작동한다면 당연히 아래 에러가 발생한다.
Proxy error: Could not proxy request /hello from localhost:3000 to http://localhost:8080/.
리액트 서버만 작동하면 BE에서 만든 api가 작동하지 않기 때문에 당연히 안되고,
스프링 서버만 작동하면 localhost:8080/hello에서 json 데이터만 보여주고, 프론트 단에선 보이지 않기 때문이다.
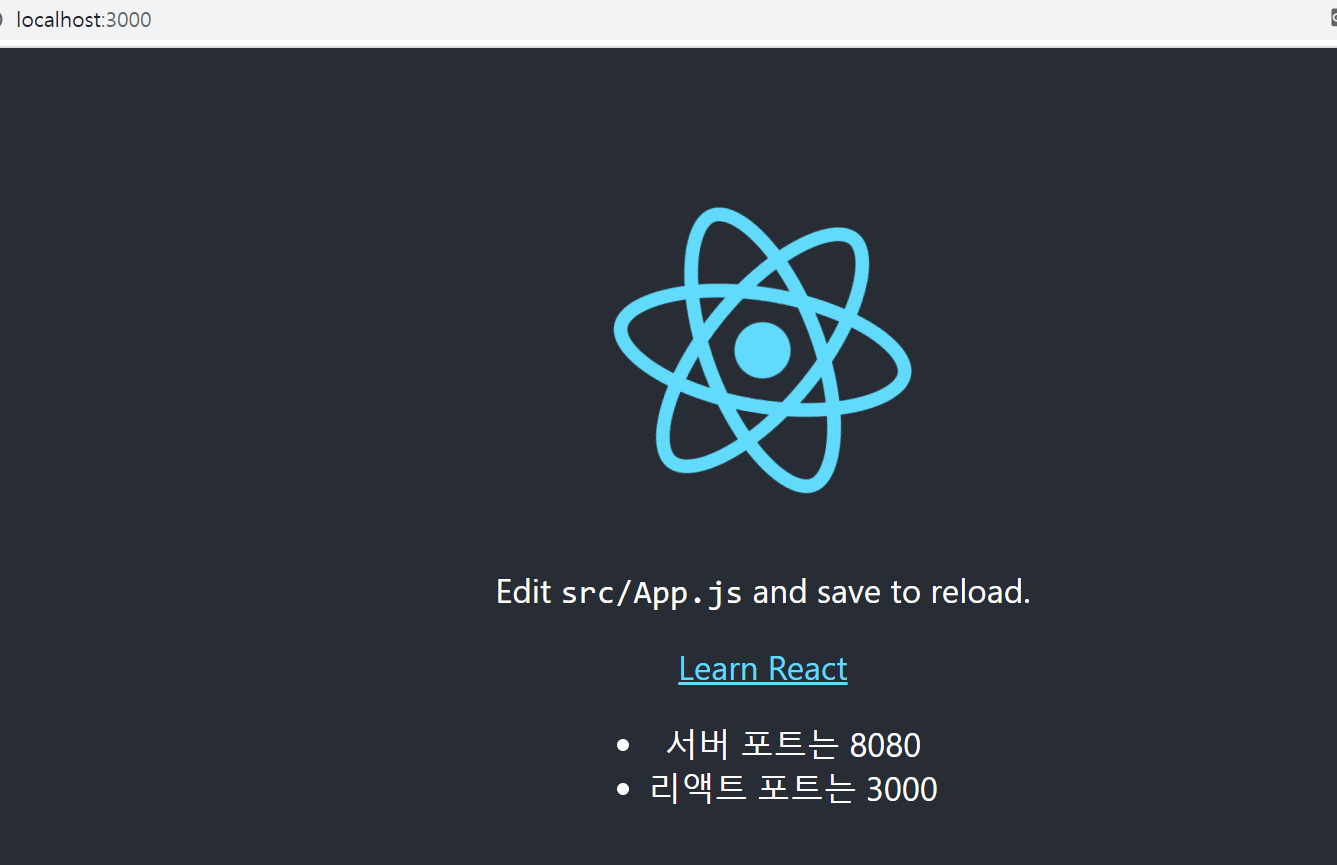
서버를 둘 다 켜주자.

잘 된다.
이제 신나게 리액트 + 스프링 프로젝트를 만져보자.
그 전에 난 리액트 공부를 좀 더 해야될 것 같다 ㅎㅎ...
참고 블로그:
https://7942yongdae.tistory.com/136
배포까지 설명이 정말 잘 돼있다.
내 포스팅도 위 블로그를 참고하면서 썼다.
'JAVA > JAVA | Spring 학습기록' 카테고리의 다른 글
| [JAVA] 스트림 filter을 anyMatch, allMatch로 바꿔보자 (0) | 2021.12.11 |
|---|---|
| [JAVA] JDK 환경설정 / WARNING: An illegal reflective access operation has occurred 경고 해결 (7) | 2021.11.26 |
| [211004] [일기] 프로젝트를 위한 스프링 검증파트 공부중... (0) | 2021.10.04 |
| [TDD] Test 코드에서 Exception을 받고 싶을 때 (0) | 2021.09.22 |
| [Java] 자바 final의 역할과 싱글톤 패턴 (0) | 2021.09.22 |