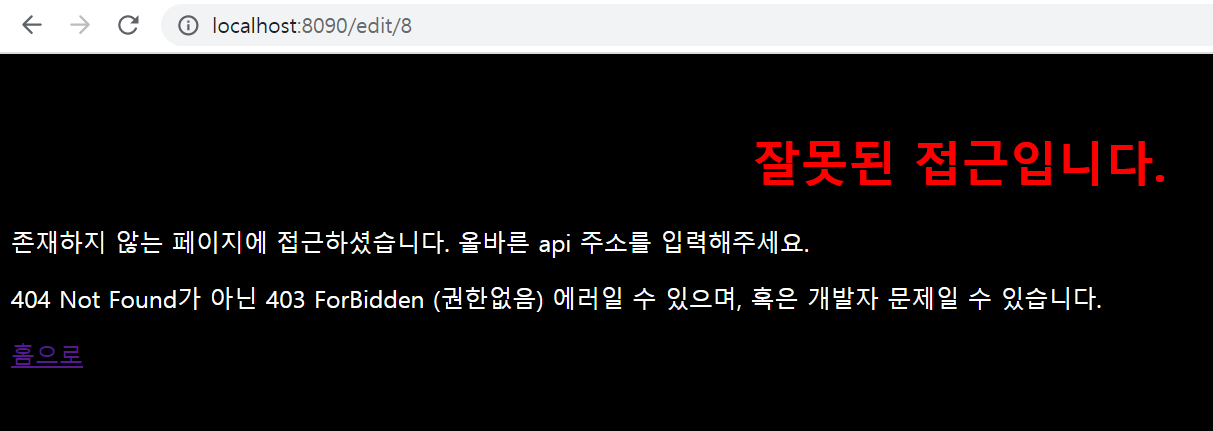
오랜만에 스프링으로 소박한그룹 프로젝트 작업 중에 회원정보 수정 창에서 아래 화면이 발생했다.


org.thymeleaf.exceptions.TemplateProcessingException: The expression used for object selection is member,
which is not valid: only variable expressions (${...}) are allowed in
'{th:object,data-th-object}' attributes in Spring enabled environments.
(template: "editMember" - line 12, col 37)

개발환경
Java 11
JPA
Spring Boot
Thymeleaf
에러 이유
@Validated, @Valid, 그리고 thymeleaf 작업 간편화를 위해서 @GetMapping이든 @PostMapping이든 ModelAttribute를 통해 th:object화시켜주는 작업을 하고 있던 도중 발생한 에러였다.
바로 타임리프 ${} 문법이 틀렸다는 것.

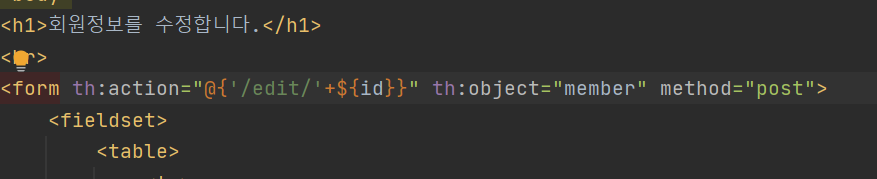
뭐가 틀렸는지 보이는가?
th:object에 템플릿 변수인데도 ${}를 씌워주지 않았다는 점(...)

해결 방법
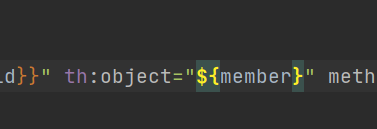
아래와 같이 바꿔주자.


짜잔~ 고쳐주니까 에러 안뜨고 잘 뜬다.
Tip

추가로, thymeleaf의 * 문법을 사용한다면, 위와 같이 ${} 문법을 지키지 않고 th:object를 사용했을 때 빨간줄을 띄워준다. 이는 th:object의 변수를 인식하지 못하기 때문에 당연한 결과이다. th:object를 사용한다면 가독성과 생산성, 그리고 에러를 잡아주는 면에서라도 * 문법을 애용하자.
빨간줄이 뜰 경우 타임리프에서 변수를 인식하지 못하는 것이므로 다시 한 번 잘 확인해봐야 한다.

고쳐주면 빨간줄이 뜨지 않는다.
th:object를 왜 쓰나요?
th:object, th:field는 검증 작업에 굉장히 유용하다. th:errors 처리에도 유용함. 사실 @Valid는 아직 배우는 단계라서 자세히 쓰진 못하겠다. 지금 미리 적용하는 것일 뿐.
다만, 현재로써 직접적으로 느낄 수 있었던 이점은,
th:object로 input type을 바꿔주고 ModelAttribute를 할 때 정보가 있는 상태로 등록해주면 edit 작업할 때 이미 있던 정보를 다시 띄워주어 클라이언트 측에서 정보수정할 때 굉장히 편해진다.
저 위에 SolvedAC 티어, 이메일 부분은 따로 입력하지 않았는데도, 원래 DTO에 담겨있던 정보가 attribute되어 넘어온것이다. 만약 이 기능을 원하지 않는다면 기본 memberDto를 attribute해주면 된다.
'JAVA > 소박한그룹 프로젝트' 카테고리의 다른 글
| [211004] @Validated로 Http 요청 파라미터 검증 작업을 거쳐주자 (2) | 2021.10.04 |
|---|---|
| [210930] 임베디드 타입과 LocalDateTime, MapStruct를 이용한 게시글 작성일자, 수정일자 작업 (0) | 2021.09.30 |
| [Spring][TDD] MockMvc를 이용한 Controller Test (0) | 2021.09.16 |
| [Spring] MapStruct 수동으로 오버라이딩 코드 구현하기 (0) | 2021.09.14 |
| [Thymeleaf] 타임리프 Thymeleaf th:style, th:if 사용하기 (0) | 2021.09.14 |