반응형
리액트가 익숙해지기 전까진, 타임리프를 이용하여 프론트를 대강 구현하는 중이다.
이번 시간엔 th:style, th:if를 이용한 템플릿 엔진 타임리프 사용법을 기록하겠다.
th:style
<form th:action="@{/post/enroll}" method="post">
<table>
<tr>
<td><label>제목</label></td>
<td><input th:style="${'width:500px'}" type="text" name="title" maxlength="200"></td>
</tr>
<tr>
<td><label>내용</label></td>
<td><input th:style="${'width:500px; height: 400px'}" type="text" name="contents"></td>
</tr>
</table>
<input type="submit" value="등록">
</form>게시판을 등록하는 코드이다.
th:style 을 이용할 때 ${} 안에 작은따옴표가 들어간다는 것과, 여러 가지일 경우 ;를 사이에 붙여주는 것을 잊지 말자.

width, height가 잘 적용됨을 확인할 수 있다.
th:if
<!DOCTYPE html>
<html lang="en">
<html xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<title th:value="${post.title}"></title>
<link th:href="@{/css/index.css}" rel="stylesheet" />
</head>
<body>
<h3><a th:text="${post.title}">제목</a></h3>
작성자: <a th:text="${post.memberDto.name}">작성자</a>
<span th:style="${'text-align:right'}" th:if="${post.memberDto.name.equals(#authentication.getName())}">
<a th:href="@{|/post/delete/${id}|}">삭제</a></span>
<hr>
<pre th:text="${post.contents}">내용</pre>
<hr>
<p>댓글 기능은 준비중입니다.</p>
</form>
</body>
</html>sec는 스프링 시큐리티의 로그인 권한 부여여부 확인을 위해 사용된다.
th:if="" 안에 조건문을 넣어주면 된다. 참고로 이때, th:if는 <span> 안에 있어야 하며, th:href는 <a> 태그 안에 있어야 한다. 약속인 듯하다. 지켜주지 않으면 thymeleaf 문법이 작동하지 않는다. {} 안에는 java 문법대로 사용하면된다.
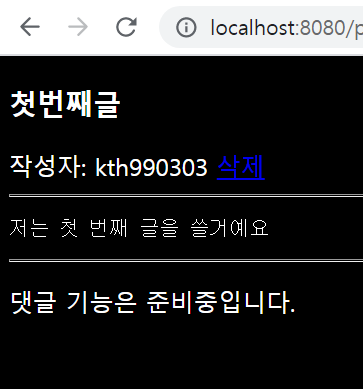
위 코드는 현재 로그인 유저가 글 작성자라면, 삭제 기능이 보이게 해주는 코드이다.
한 번 실행을 해보자.


다른 계정으로 들어왔을 땐, 삭제 버튼이 뜨지 않지만,
다시 내 계정인 kth990303으로 들어올 경우 아래와 같이 삭제 버튼이 뜬다.

이렇게 th:if 또한 잘 돌아감을 확인할 수 있다.
개인프로젝트를 하면서 느낀 점이, 백엔드 개발자여도 적절한 프론트 실력은 필요한 듯하다.
CSS를 개인적으로 많이 싫어하는데, 결국 공부를 할 수밖에 없는 듯하다.
반응형
'JAVA > 소박한그룹 프로젝트' 카테고리의 다른 글
| [Spring][TDD] MockMvc를 이용한 Controller Test (0) | 2021.09.16 |
|---|---|
| [Spring] MapStruct 수동으로 오버라이딩 코드 구현하기 (0) | 2021.09.14 |
| [Spring] MapStruct를 이용한 Entity, Dto 반환 및 고찰 (0) | 2021.09.08 |
| [Spring] 인텔리제이 디렉토리 구조 변경 중 발생한 Error (0) | 2021.09.08 |
| [Java] Spring Security를 이용한 로그인/로그아웃 기능 구현 1. 환경설정 (Thymeleaf + Gradle + IntelliJ + Spring Security + MySQL) (0) | 2021.09.03 |