반응형
저번에 mongoDB를 이용해 연동한 파일과 git을 연결해보려고 한다.
그러기 위해서는 먼저 git이 설치돼있는지 확인해봐야된다.
Git 설치유무 확인
- cmd(명령 프롬프트)창을 열고 git --version 을 입력한다.
- 아래와 같이 버전이 나오면 git이 설치가 돼있는 상태

git version 2.24.1 버전이 깔려있음을 확인 - 아니라면 git을 https://git-scm.com/downloads 여기서 다운로드받자.
git 연결하기
- VS Code를 열고 터미널에 git init을 입력해준다.
- node_modules와 같은 파일은 git 저장소에 올릴 필요가 없다. 어차피 npm install로 설치가 가능하기 때문. 따라서 .gitignore 파일을 생성해 아래와 같이 node_modules는 git에 올리지 않게 ignore화해주자.

.gitignore 파일을 생성 후 node_modules를 ignore해주었다. - 이제 git에 add를 해줄 것이다. 그 전에 git status를 입력해 어떤 파일이 add가 될지 확인해주자. 만약 불필요한 파일이 목록에 있다면 git rm --cached 파일명 -r 을 입력해 지워주자. 예를 들어 node_modules가 리스트에 있다면 git rm --cached node_modules -r 을 입력해주면 된다.
- 이후 git add . 을 입력하여 node_modules를 제외한 모든 파일을 git에 올려주자.
- 그 다음 git commit "입력하고픈 메시지" 를 입력해 git에 커밋해주자.

git commit을 한 이후에는 git status로 상태를 확인하면 working tree가 깨끗이 비워짐을 확인할 수 있다. 여기서 파일을 수정하거나 추가로 add하면 working tree에 채워져 git에 commit할 것이 생기는 것이다.
github과 연동하기
이제 이 git을 내 github repository에 연동해볼 생각이다. github은 하나의 클라우드 서비스로써, 다른 사람들과 쉽게 코드를 공유하고 서로 피드백해줄 수 있게 해준다. 즉, Git은 툴, Github은 Git을 이용할 수 있게 해주는 서비스라 생각하면된다.
- Github에 Repository를 생성 (readme는 생성하지 않아도 된다. 어차피 만들고 난 후에도 그 아래에 readme를 생성하라고 버튼이 뜨기 때문에)
- 아래와 같이 입력한다.

-
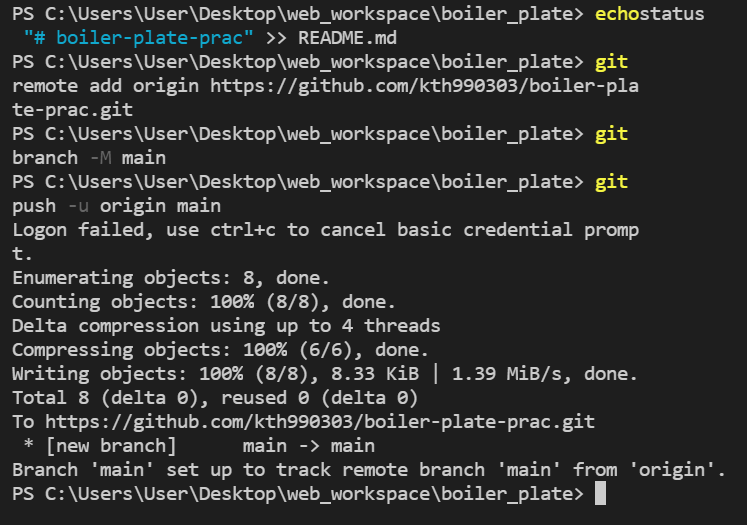
- echostatus "# boiler-plate-prac" >> README.md
- git remote add origin 깃헙 리포지토리 저장소 URL.git (git과 github을 연동해주기 위해 remote해준다)
- git branch -M main (메인 브랜치에 연결해주기 위한 작업이다.)
- git push -u origin main (github에 git commit 내용을 push 해준다)

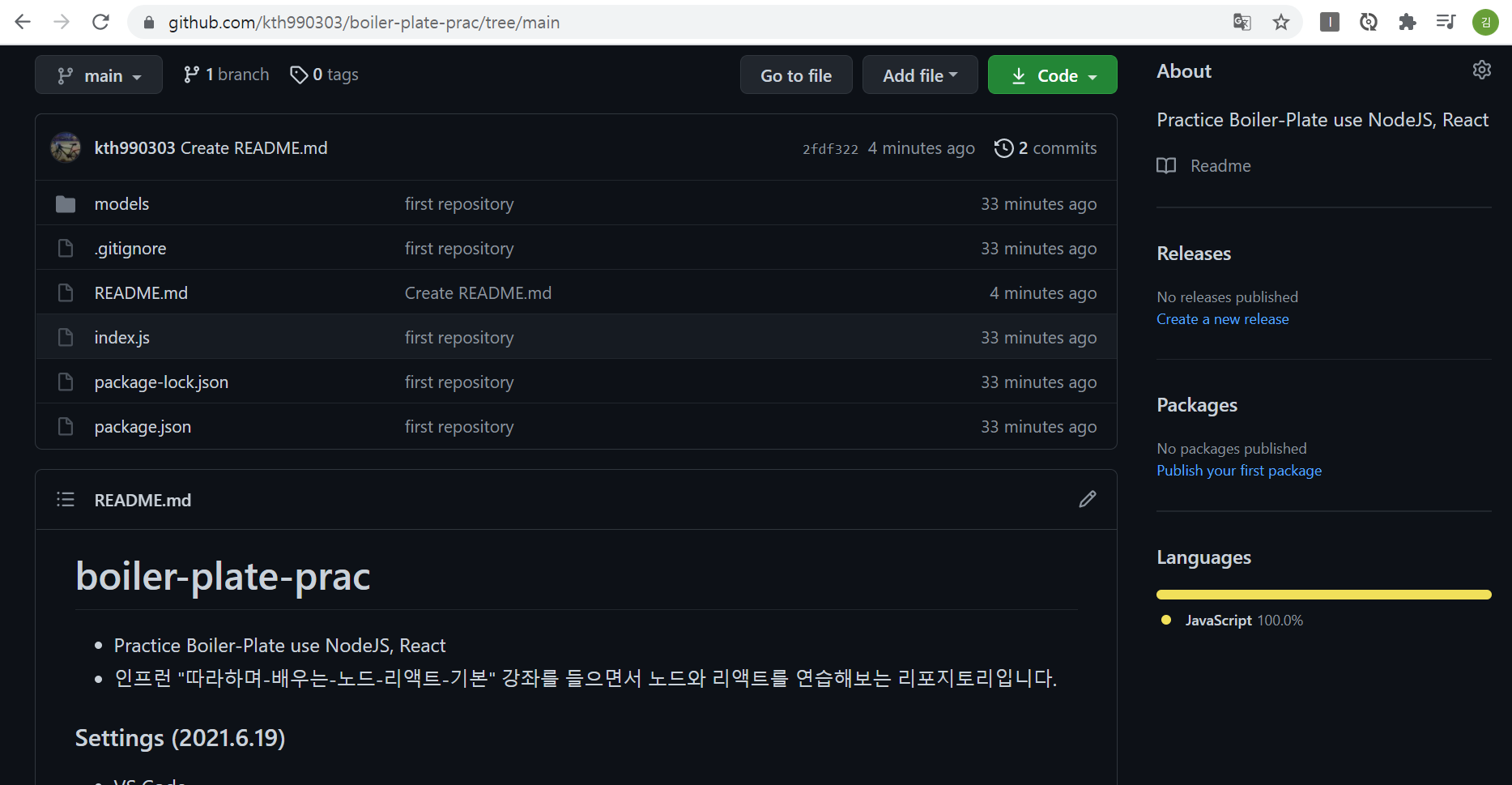
잘 연동됐음을 확인할 수 있다.
(뭔가 github 연동부분 설명이 좀 엉성하게 끝난 거 같은데...)
사실 더 간단한 방법으론 Git Desktop을 이용하는 방법도 있다.
이번엔 git으로 vscode와 github을 연동하여 push하는 방법을 배워봤는데 터미널로 입력하는 방법이라 확실히 편리한 듯하다. 자바스크립트랑 프론트 작업할 때 이렇게 해야겠다.
반응형
'Infra > Git' 카테고리의 다른 글
| [Git] PR merge 조건을 Git Branch Protection Rule으로 적용해보자 (0) | 2022.05.06 |
|---|---|
| [Git] PR을 보낼 때엔 main 외의 별도 브랜치 생성 후 보내주자 (feat. git rebase merge 충돌 방지) (0) | 2022.05.06 |
| [220216][Git] 왕초보 특강_ upstream과 remote, commit, fork, clone에 대하여 (0) | 2022.02.16 |
| [220215][Git] 다른 저장소로 PR시, 충돌이 발생한다면? Git rebase와 cherry-pick을 이용해보자 (0) | 2022.02.16 |
| [220210][Git] fetch, merge를 통한 상대 저장소 브랜치 커밋 이력을 내 저장소로 가져오기 (0) | 2022.02.10 |