아직 useState를 구현한 건 아니고, api 이동이나 화면 구현정도만 한 것이긴 한데 일단은 올려본다.


우선 색깔, 디자인을 담당하는 CSS는 아직 입히지 않았으며,
아직 화면만 구성해둔 상태라 운동을 저장한다고 실제로 DB가 변경되거나, 화면이 변경되지는 않는다. (갈 길이 멀다...)
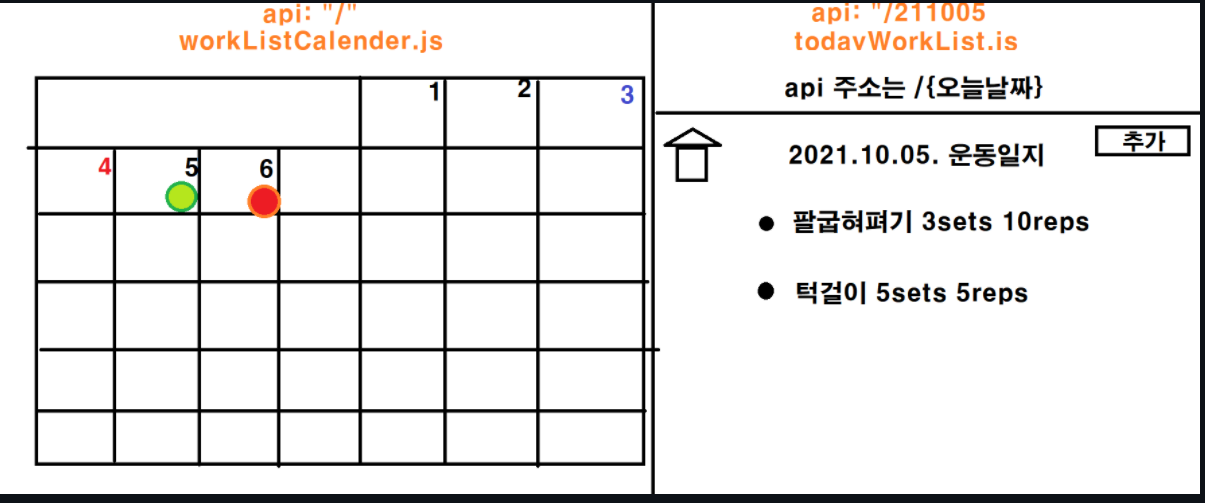
참고로 앞으로의 목표는 이렇게 생겼다.

로그인 기능은 11월 달 예정이다. 그 전엔 workListCalender.js, todayWorkList.js, addTodayExercise.js 위주로 구현할 듯하다. 파일명만 봐도 대충 무슨 파일인지 느낌이 올 것이다.
"/" API
우선은 홈으로 들어가면 저 달력 모양 캘린더가 뜨도록 구현할 생각이다.
초록색은 운동을 한 날, 빨간색은 운동을 안한 날.
아마 아래 블로그를 참고하면서 하지 않을까 예상된다.
https://velog.io/@ljo094822/react-%EB%8B%AC%EB%A0%A5%EB%A7%8C%EB%93%A4%EA%B8%B0-calendar
react 달력만들기 calendar
라이브러리 없이 캘린더, 달력 만들기 입니다.
velog.io
관련 github issue는 아래와 같다.
https://github.com/kth990303/WorkOutDiary/issues/13
달력 컴포넌트, 오늘 운동목록 컴포넌트 추가하기 (kth990303 해당) · Issue #13 · kth990303/WorkOutDiary
컴포넌트 구조가 바뀌어서 다시 이슈에 올립니다. WorkListCalender 컴포넌트 이번 달에 해당하는 날짜 모두 띄우기 날짜를 클릭하면 /{날짜} api 주소로 이동하며 TodayWorkList 컴포넌트 띄우기 TodayWorkLi
github.com
"/{날짜}" API
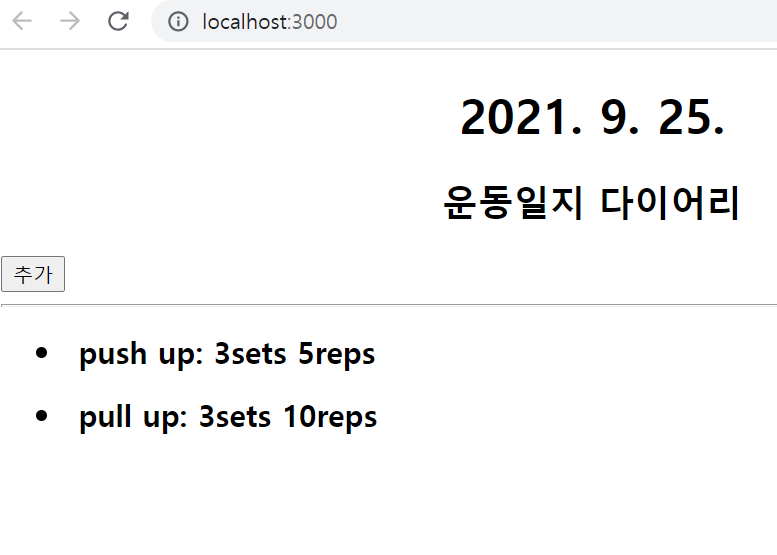
아직은 DB연동이나 화면연동을 하지 않아 운동을 추가해도 추가한 운동이 리스트에 뜨진 않는다.
달력 홈화면 미구현, 심지어 날짜와도 연동을 안해놨기 때문에 우선 임시방편으로 "/{날짜}" API 주소가 아닌 홈화면으로 가면 바로 이 창이 뜨게 해놨다. 어서 구현해야 한다...
추가 버튼을 누르면 "/{날짜}/add" API로 이동하게 해두었다.
현재는 날짜와 연동이 안되므로 "/add" API로 임시방편으로 처리해두었다.
<div className="TodayWork">
<BrowserRouter>
<div>
<h1>2021. 9. 25.</h1>
<h2>운동일지 다이어리</h2>
</div>
<div className="AddWork">
<Link to="/add" className="add">
<button>추가</button>
</Link>
<Switch>
<Route path="/add" component={AddTodayExercise} />
</Switch>
</div>
</BrowserRouter>
<hr></hr>
<div className="TodayWorkList">
{
works.map(work=>(
<Work work={work}></Work>
))
}
</div>
</div>여기서 앞으로 해야될 작업은 아래와 같다.
- Date 객체를 이용하여 오늘 날짜와 연동하기
- firebase DB와 연동하기
- 추가 버튼을 눌렀을 때 운동 추가폼이 뜰 경우, 추가 버튼의 value값을 추가가 아닌 취소로 바꾸기.
https://github.com/kth990303/WorkOutDiary/issues/18
"/add" api주소에선 추가버튼이 취소로 변경되게 해주세요. · Issue #18 · kth990303/WorkOutDiary
"/" API 주소에서는 아래 화면과 같이 나타납니다. 추가 버튼을 누를 경우 "/add" API 주소로 이동하며, AddTodayExercise 컴포넌트를 띄워줍니다. 이 때, 버튼의 value값인 '추가' 를 "/add" api주소일 땐 '취소
github.com
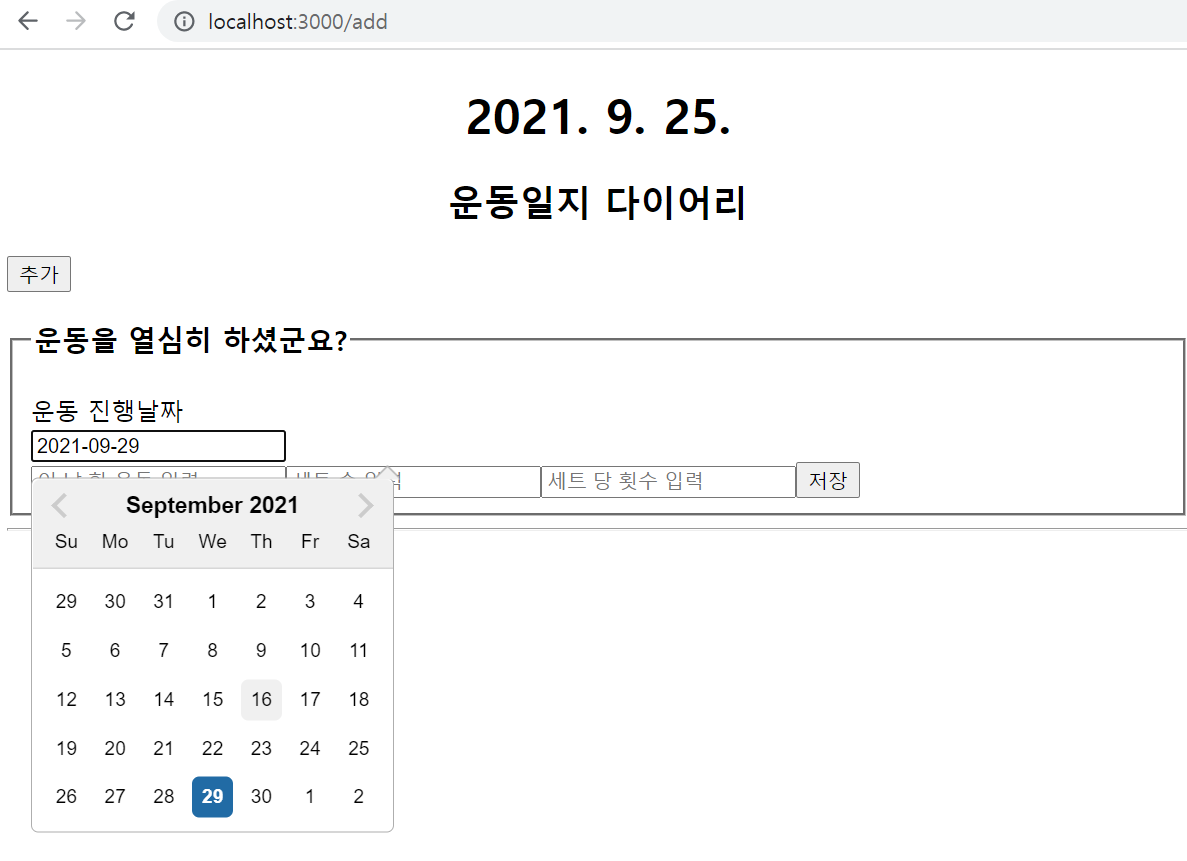
"/{날짜}/add" API
우선 임시방편으로 단순 "/add" api 주소로 구현해두었다.
먼저 날짜를 선택할 수 있도록 도와주는 react-datepicker 라이브러리를 이용하였으며,
이 라이브러리를 사용하는 component인 AddTodayExercise 컴포넌트 코드 작성은 내 친구가 맡아서 해주었다.
datepicker는 npm i react-datepicker --save로 설치가능하다.
selected는 디폴트값으로 오늘 날짜를 택하게 해준다.
이후 추가적으로 CSS를 조금 더 꾸며 (아주 조금이나마)예쁘게 변경해보았다.
<div className="submitBox">
<form>
<fieldset>
<legend><h3>운동을 열심히 하셨군요?</h3></legend>
운동 진행날짜
<DatePicker className="inputDatePicker" dateFormat="yyyy-MM-dd" selected={currentDate} onChange={handleOnChange, date => setCurrentDate(date)} />
<input name="exercise" type="text" onChange={handleOnChange} placeholder="이 날 한 운동 입력"/>
<input name="sets" type="text" onChange={handleOnChange} placeholder="세트 수 입력"/>
<input name="reps" type="text" onChange={handleOnChange} placeholder="세트 당 횟수 입력"/>
<button name="submit" onClick={handleSave}>저장</button>
</fieldset>
</form>
</div>앞으로 해야될 일이 산더미다.
- 운동을 추가하면, 운동 리스트에 뜨게 하기
- API 주소를 /{선택한날짜}, /{선택한날짜}/add 로 변경하기
- firebase와 연동하여 리액트 앱을 종료 후 실행해도 데이터가 남아있게 하기 (그냥 스프링으로 할 걸 그랬나...)
- 홈화면에 해당하는 달력 리액트 화면 만들기
열심히 하자!
'JS > 운동일지 다이어리 프로젝트' 카테고리의 다른 글
| 잠깐 이 프로젝트를 중단하기로 했다. (3) | 2021.10.22 |
|---|---|
| [210925] css, firebase 없이 react 컴포넌트와 map을 이용해 운동 목록 출력하기 (0) | 2021.09.25 |
| [210923] 디렉토리 구조 세팅, README 추가 (0) | 2021.09.23 |
| [210919] React와 Firebase를 연동해보자 (0) | 2021.09.19 |